Dieser Beitrag enthält Werbung und Werbelinks.
Das meistgenutzte Tool um Webinhalte zu analysieren ist wohl Google Analytics. Man kann damit so ziemlich jeden Aspekt einer Website analysieren. Auch für WordPress Nutze ist Google Analytics ein beliebtes Tool. Viele scheitern leider schon an der korrekten Installation von Google Analytics. Dabei ist es eigentlich ganz einfach und man braucht nicht mal ein extra Plugin dafür.
Um Google Analytics mit einer WordPress Website zu verbinden, geht man folgendermaßen vor:
1. Google Analytics Konto erstellen
2. Google Analytics Property erstellen
3. Google Analytics Property Tracking-Code auf der WP Webseite einbinden
In 3 Schritten Google Analytics und WordPress verbinden
Wer schon ein Google Konto hat, der kann sich einfach damit einloggen, ansonsten kann man sich auch ziemlich schnell ein Konto erstellen. Ist das erledigt, landet man auf der Startseite von Google Analytics. Hier findet man eine Übersicht der vorhandenen Properties. Bei Google Analytics ist jede Website die man analysieren will eine Property. Jede Property hat dementsprechend auch einen eigenen Tracking-Code.

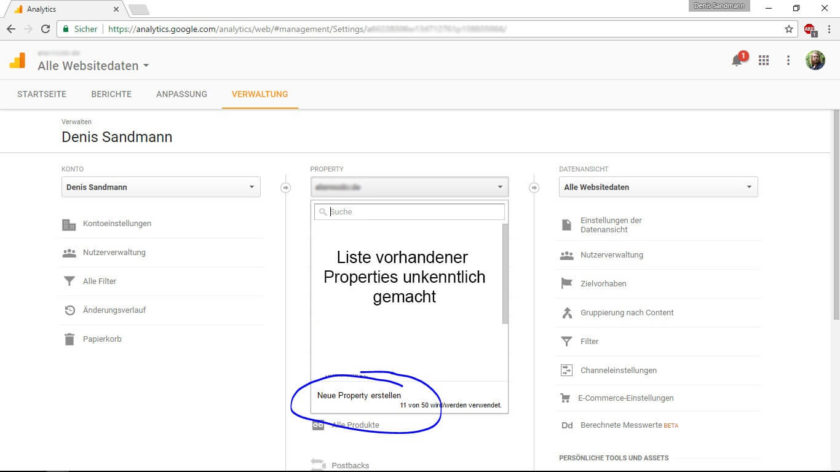
Unter dem Tab Verwaltung kann man eine neue Google Analytics Property erstellen. Google benötigt hier ein paar grundlegende Daten wie den Namen der Website, URL, Branche (optional) und natürlich eine Zeitzone für die Berichte. Das ist ziemlich schnell ausgefüllt und man kann auf „Tracking ID abrufen“ klicken.
Im nächsten Schritt ist die Erstellung der Analytics Property soweit abgeschlossen, doch der Tracking-Code / die Tracking ID muss noch auf der Website installiert werden, damit Google Analytics auch entsprechend Daten erfassen kann.
Dieser Code muss auf jeder Seite der WordPress Website geladen werden und das erreicht man am besten, indem man den Google Analytics Tracking Code in eine Datei des WordPress Themes einbindet. Ich und viele andere nutzen dafür die Header.php des Themes. Denn das ist meist die erste Datei die beim Seitenaufbau geladen wird. Mein Theme hat keine Header.php, deshalb füge ich den Code bei mir in die Index.php Datei ein. Letztendlich ist es egal in welche Datei man den Code einfügt, Hauptsache die Datei wird bei jedem Seitenaufbau geladen. Wenn das genutzte Theme eine Header.php Datei hat, dann sollte man diese dafür nutzen.

Der Code wird am besten vor dem Ende des Head-Tags eingebaut. Also so:
<head>
wordpress code
wordpress code
wordpress code
wordpress code
wordpress code
wordpress code
wordpress code
noch mehr wordpress code
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-66228306-21', 'auto');
ga('send', 'pageview');
</script>
</head>Ist das erledigt, empfiehlt es sich, falls man ein Caching Plugin nutzt, den Cache zu leeren. Dann ist man fertig mit der Installation der Tracking ID und in den nächsten Stunden sollte man die ersten Ergebnisse im Google Analytics Backend sehen.
