Dieser Beitrag enthält Werbung und Werbelinks.
Dieser Artikel ist Teil des WooCommerce Online Kurses.
Es ist so weit! Der Shop ist bereit für das erste Produkt. Das, worum sich eigentlich alles dreht!
Damit man versteht, wie Produkte in WooCommerce funktionieren, sollte man kurz vorher einen Blick auf Beiträge und Seiten werfen.
Bei WordPress wird jeder Inhalt als Post bezeichnen. Ein Blog-Post, ein Seiten-Post oder ein Produkt-Post, ja selbst die Bilder behandelt WordPress wie Posts. So ist eigentlich jede Art von Inhalt bei WordPress im Kern gleich. Nur die verschiedenen Eigenschaften wie z. B. Blog-Kategorie und Schlagwörter bei Blog-Artikeln oder übergeordnete Seiten bei den Seiteneinstellungen schaffen die verschiedenen Beitragsformate.
Je nach dem welches Theme man installiert fügt dieses noch weitere Beitragsformate hinzu. Avada z. B. bietet die Möglichkeit ein Portfolio anzulegen und die einzelnen Einträge des Portfolios sind Portfolio-Posts. In der Funktion sind diese exakt wie Blog-Beiträge, doch als Entwickler kann man diesen ein anderes Design geben und so eine neue Art von Inhalt schaffen.
Nichts anderes sind Produkte bei WooCommerce. Genau wie Blog-Artikel oder Seiten haben diese folgende Eigenschaften:
- Titel
- Permalink
- Text (der eigentliche Inhalt)
- Beitragsbild
- Schlagwörter
Zusätzlich dazu haben speziell Produkte aber noch diese Eigenschaften:
- Produktegaleriebilder
- Produktkategorien
- Preis
- Lagerbestand
- Gewicht
- Größe
- Steuerklasse
All diese Eigenschaften werden von WooCommerce und Erweiterungs-Plugins genutzt, um verschiedene Funktionen im Shop zu beeinflussen.
Die perfekte Produktpräsentation
Bevor man überhaupt daran denkt, ein Produkt in WooCommerce anzulegen, sollte man folgende Inhalte und Information zur Hand haben:
- Produkttitel
- Produktbeschreibung
- Produktbild/er
- Lagerbestand
Erst mit diesen Daten sollte man den nächsten Schritt gehen und das eigentliche Produkt in WooCommerce anlegen. Ein Produkt ohne Produktbeschreibung oder ohne Bild sieht einfach blöd aus und es dauert doppelt so lange das Produkt zu erstellen. Wer also Zeit sparen möchte und eine 1A Produktpräsentation abliefern will, der sollte sich vorab um Texte, Bilder und Produktinfos kümmern und dann letztendlich geschliffen und korrigiert in den Shop eintragen.
WooCommerce Produkt anlegen
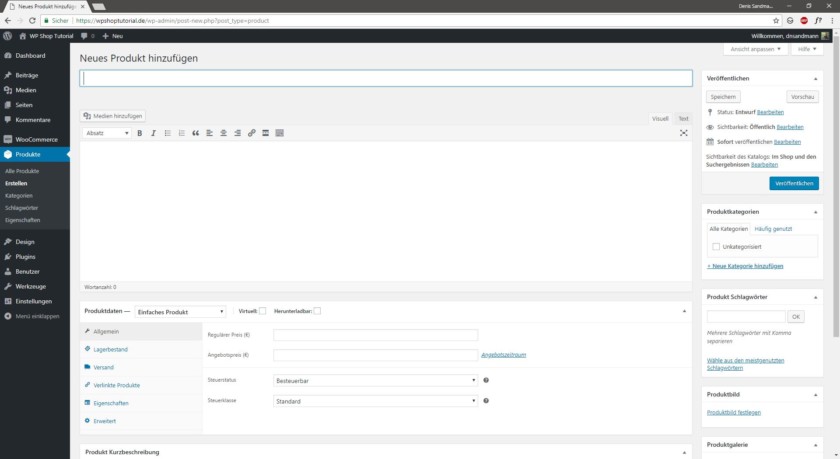
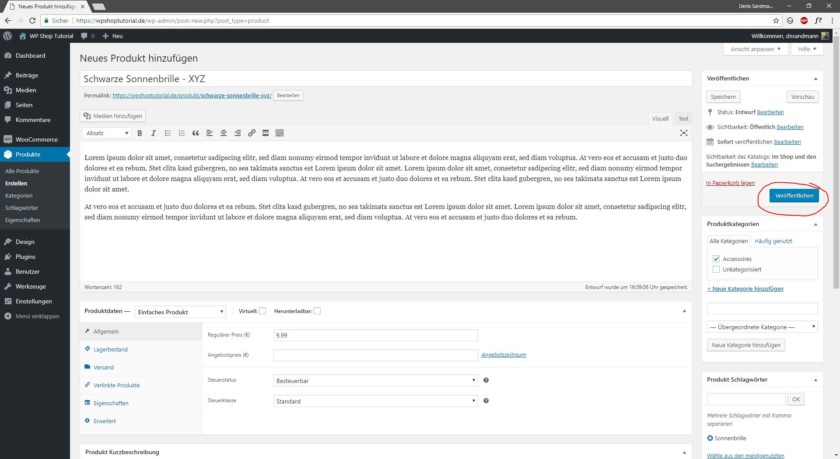
Um ein Produkt anzulegen, klickt man im WordPress-Backend auf den Menupunkt Produkte -> Erstellen. Man landet dann im WooCommerce Produkt Editor und kann sofort mit dem Eintragen der Daten beginnen.

Am wichtigsten sind die Daten:
- Produkttitel
- Produktbeschreibung
- Produktbild
Wer einen guten Job machen möchte, der sollte zusätzlich dazu auch noch die richtige Produktkategorie auswählen und ein paar Produktschlagwörter hinzufügen.
Die Daten zum Lagerbestand sind optional, sollten aber beachtet werden, wenn du nicht unendlich viele Exemplare zur Verfügung hast.
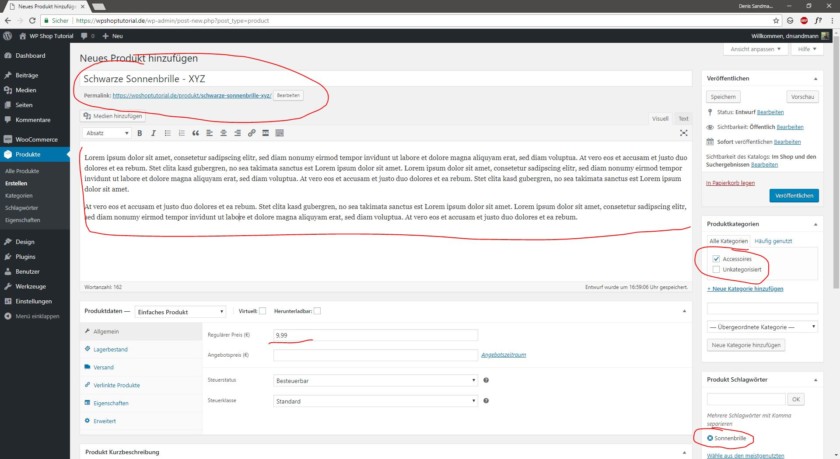
Ich lege als erstes Produkt eine Sonnenbrille in der Kategorie Accessoires an. Das dazu passende Schlagwort wäre Sonnenbrille. Außerdem füge ich ein Produktbild hinzu und setze den Preis auf 9,99 €.
Die wichtigsten Daten sind auf der linken Seite des Bildschirms. Weitere Daten wie Produktkategorie, Schlagwörter und Produktbild findet man auf der rechten Seite des Bildschirms.

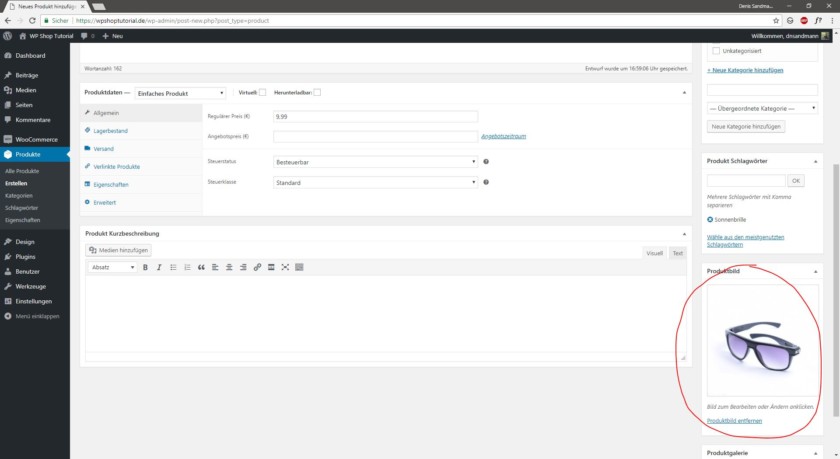
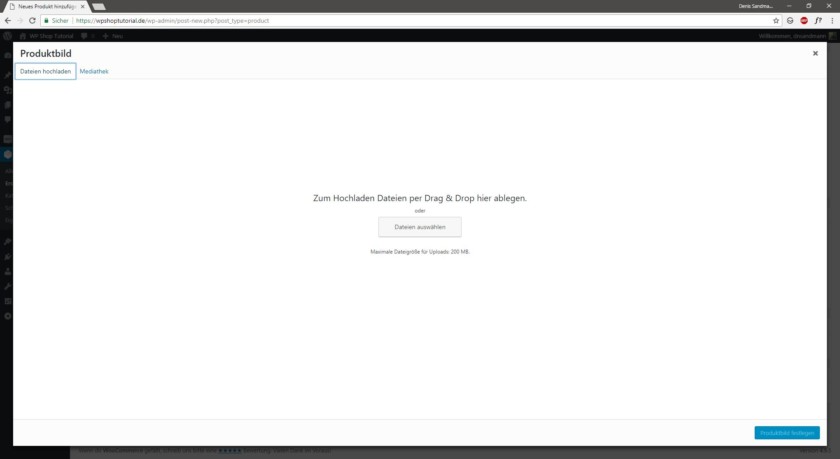
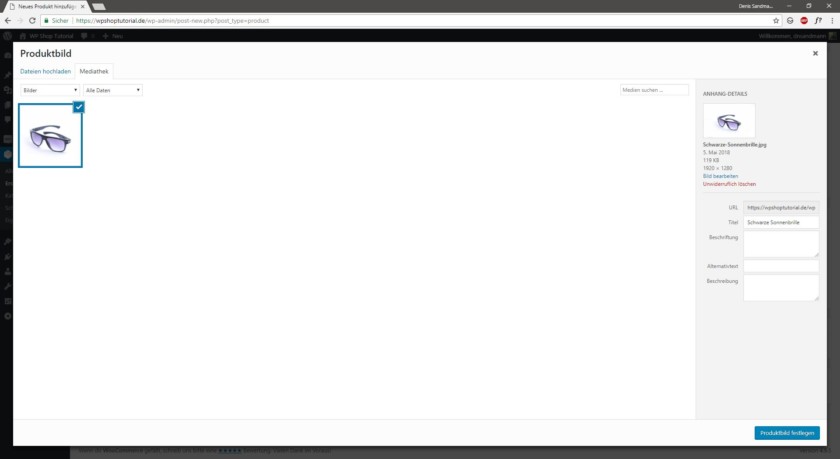
Ein Produktbild hochzuladen ist ziemlich einfach. Man klickt einfach im Produktbild Tab auf Produktbild festlegen und dann öffnet sich die WordPress Mediathek. Hier hat man die Möglichkeit bereits vorhandene Bilder einzutragen oder neue Bilder hochzuladen.

Man wählt dann das hochzuladene Bild vom Computer aus und klickt nach dem Upload unten rechts auf Produktbild festlegen. Genauso funktioniert es auch mit Produktgalerie-Bildern.


Ich setze für diesen Kurs ein gewisses technisches Verständnis voraus. Doch an sich ist WordPress sehr einfach zu bedienen.
Um alle anderen Daten wie z. B. Versandklasse, Steuerklasse, Gewicht, Größe, Angebotspreis Produkteigenschaften usw. kümmern wir uns in diesem Artikel nicht. Wenn die wichtigsten Produktdaten eingetragen sind, dann klickt man oben rechts auf den Button Veröffentlichen und schon ist das Produkt online!

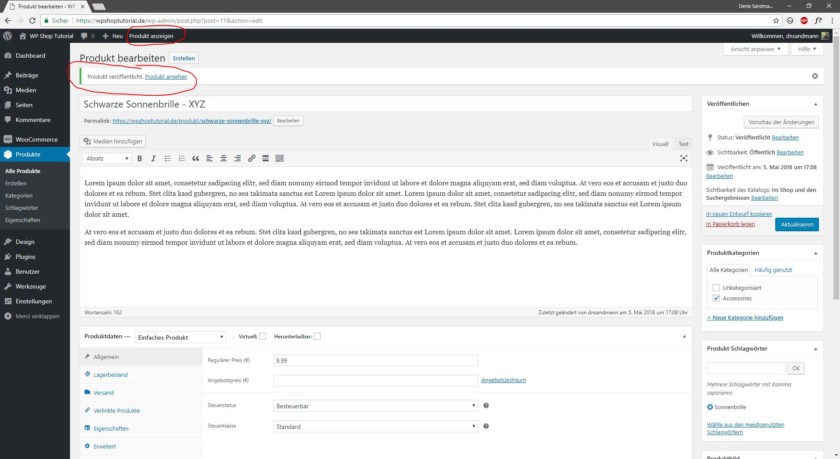
Oben in der WordPress Admin-Leiste erscheint nun der Button Produkt anzeigen der uns direkt zur Produktseite führt.

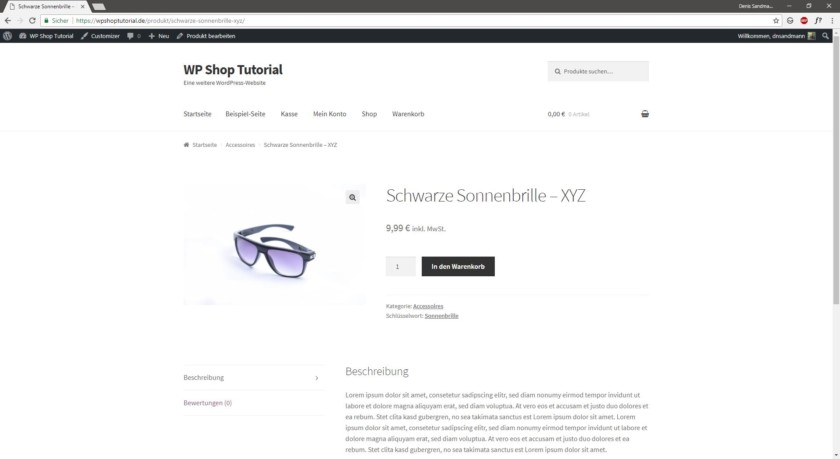
So sieht die Produktseite bei mir aus:

Im Prinzip war es das schon. So kann man jetzt seinen ganzen Warenbestand Produkt für Produkt eintragen.
Bevor du das machst, empfehle ich dir aber ein paar meiner Worte zum Thema Bildoptimierung in WordPress zu lesen, denn wenn man die Bilder in der falschen Größe hochlädt, dann kann es zu sehr langen Ladezeiten kommen und mehr als 2 Sekunden möchte kein Kunde auf deinen Onlineshop warten. Hier gehts zur Kurs-Übersicht.
