Dieser Beitrag enthält Werbung und Werbelinks.
Dieser Artikel ist Teil des WooCommerce Online Kurses.
Ein WordPress Theme auszuwählen ist keine einfache Sache. Man beschränkt sich auf ein Design das man die nächsten Monate, wenn nicht sogar Jahre im Einsatz hat und das Erscheinungsbild des eigenen Unternehmens prägt. Bei einem Onlineshop ist das sogar noch etwas einschneidender, denn der das Design des Onlineshops ist sozusagen schon fast das ganze Unternehmen. Selten bekommen Kunden das Büro oder die Onlineshop-Betreiber zu Gesicht.
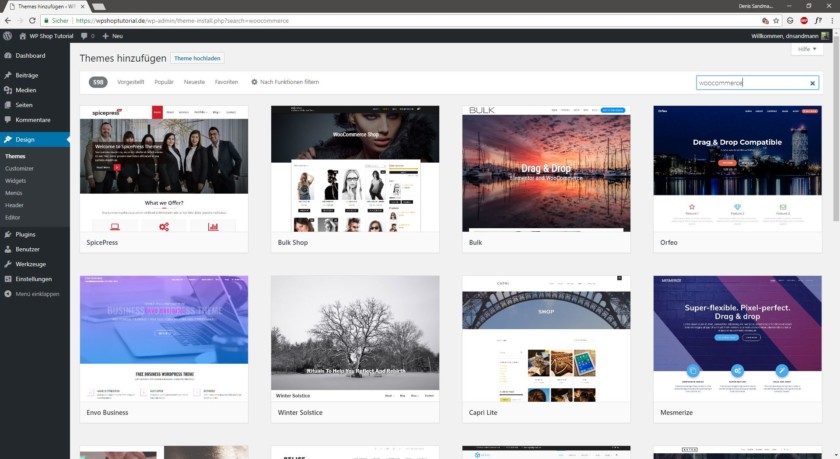
Bei der Auswahl eines WordPress-Themes für den Einsatz mit WooCommerce gibt es einiges zu beachten. Zunächst sollte WooCommerce-Kompatibilität gegeben sein. Nicht jedes Themes unterstützt WooCommerce und die dann eingesetzten Standard-Styles von WooCommerce selbst, sind eher unschön.
Dann sollte man ein WP-Theme aussuchen das möglichst schlank ist und schnell lädt. Dazu sollte man jetzt speziell für den Einsatz in Europa auf die Datenschutzkonformität achten. Viele Themes setzen Google-Fonts oder andere Technologien ein, die, um die Website datenschutzkonform zu machen, erst einmal angepasst werden müssen. Das bedeutet zusätzlichen Arbeitsaufwand.
Grundsätzlich sollte man ein Theme nach diesen Kriterien auswählen:
- Design
- Funktionalität
- Ladezeit
- Benutzerfreundlichkeit
- Softwareabhängigkeit
- Datenschutzkonformität
- Zukunftssicherheit
Der Preis spielt eher eine untergeordnete Rolle. Es gibt kaum WordPress Themes die mehr als 100 € kosten. Wer will bekommt Tausende Themes kostenlos im WordPress-Theme-Archiv.
Wo kann man nach Themes schauen?
1. WordPress Theme Archiv
Die erste Anlaufstelle ist meist das WordPress-Theme-Archiv, dass von der WordPress-Community selbst verwaltet und bereitgestellt wird.

Man sollte wissen, dass so ziemlich jeder gute (und schlechte) Programmierer ein WordPress-Theme erstellen und hochladen kann. Selten werden die Themes auf Qualität geprüft, daher sollte man auf die Empfehlung anderer vertrauen. Also fleißig Bewertungen lesen und WordPress-Kollegen fragen.
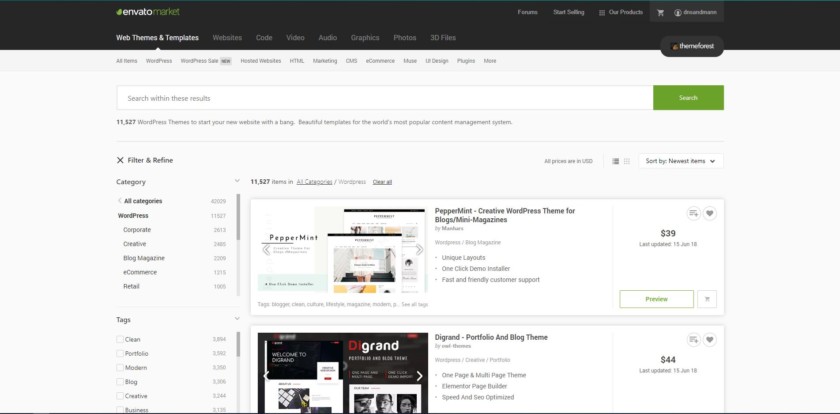
2. Themeforest
Was es im WordPress Theme Archiv nicht gibt, das gibt es auf Themeforest.net. Das Marktplatz-Netzwerk des Anbieters Envato bietet so ziemlich alles, was der Webworker braucht. Von Themes für verschiedene Website-Systeme, weiter zu Stock-Fotos und Videos und schlussendlich auch WordPress-Plugins oder Audiodateien.

Themeforest hat eine beachtliche Auswahl an wirklich sehr professionell aussehenden Themes. Doch auch hier ist Vorsicht geboten! Die Themes werden nicht vom Marktplatz-Betreiber geprüft. Auf Envato ist also auch viel Schrott dabei!
Zum Glück kann man anhand der Bewertungen sehr gut unterscheiden, welche Themes gut und welche Themes schlecht sind.
Mit einem Filter, lässt sich sogar speziell nach WooCommerce-Kompatibilität suchen. Hier wird man auf jeden Fall fündig!
3. Elmastudio
Die kleine deutsche Themeschmiede Elmastudio mit Standort in Neuseeland bietet erstklassige Themes zu top Preisen. Mit den Themes von Elmastudio kann man wirklich nichts falsch machen. Sie sind einwandfrei programmiert und der Support ist sehr reponsiv.
Ich habe schon mehrere Projekte mit Themes von Elmastudio umgesetzt und greife immer wieder dazu.
4. WooCommerce empfohlene Themes:
Es gibt von WooCommerce selbst auch einige empfohlene Themes, die auch einen Blick wert sind. WooCommerce selbst bietet das Theme Storefront an. Dazu gibt es zahlreiche Child-Themes, also sozusagen Abklatsche vom Haupttheme Storefront. Die Auswahl ist hier übersichtlich, aber man bekommt mit Storefront ein sehr einfaches Themes für den eigenen Onlineshop und das kostenlos!
Themes die ich gut finde
Es gibt einige Themes die sich in der Vergangenheit sehr bewährt haben. Darunter zum Beispiel:
sowie alles von Elmastudio – besonders für WooCommerce -> Hawea.
Storefront und Storefront-Child-Theme Installation
Grundsätzlich sollte man sich langfristig auf ein Theme festlegen. Aber mit WordPress und auch mit Woocommerce ist man nicht an ein Theme gebunden. Da Inhalt und Design strikt getrennt werden, kann man jederzeit das Theme wechseln.
Ich werde diese Artikelreihe mit dem von WooCommerce empfohlenen Theme Storefront umsetzen. Es spricht aber nichts dagegen, dass du nach diesem Kurs ein komplett anderes Theme auswählst und dann den Shop noch mal weiter umgestaltest.
Für den besten Lerneffekt empfehle ich allerdings zunächst mit Storefront mitzuarbeiten. Doch keine Angst! – Produkte, Artikel, Seiten und WooCommerce-Einstellungen gehen beim Themewechsel nicht verloren. Allein die Designeinstellungen ändern sich und man muss noch mal so 30 – 60 Minuten in die Anpassung des Themes investieren.
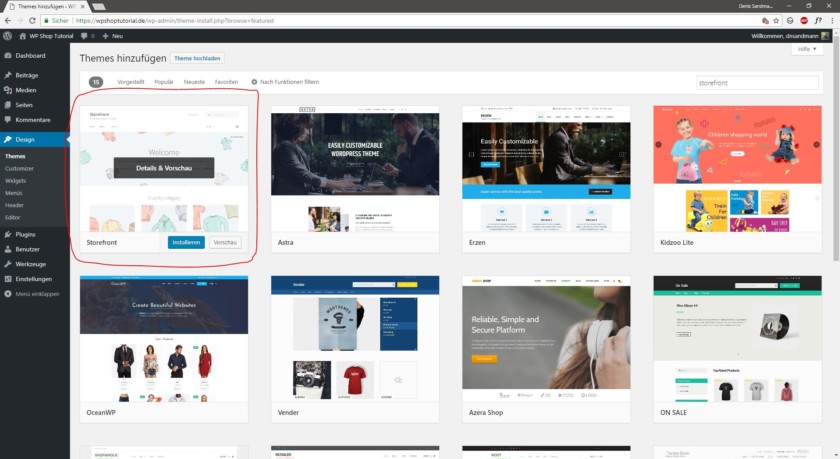
Storefront ist schon im WordPress-Theme-Archiv verfügbar und kann daher direkt im WordPress-Backend installiert werden. Im Menu unter Design -> Themes gibt man einfach in die Suche Storefront ein und schon sollte das Theme an erster Stelle angezeigt werden.


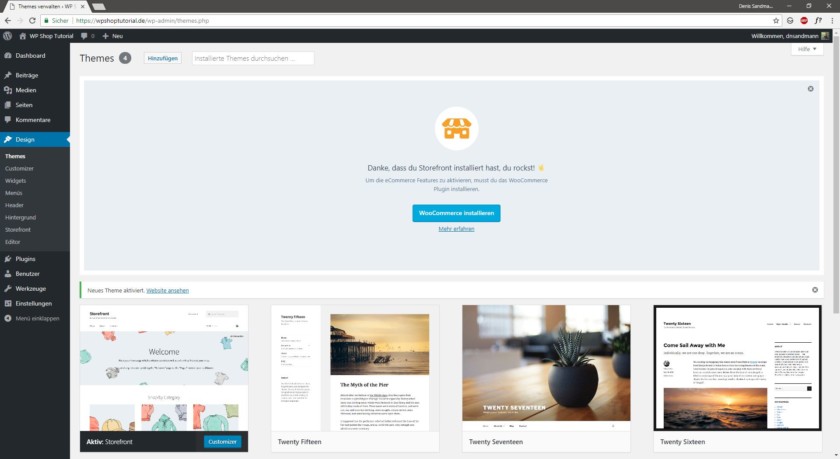
Nach der Installation ist man allerdings noch nicht ganz fertig. Es ist eine sehr gute Idee für spätere Anpassungen direkt ein Child-Theme zu installieren. Ein Child-Theme ist sozusagen eine erweiterte Version eines Hauptthemes.
Mit einem Child-Theme hat man die Möglichkeit eigene Änderungen im Code festzulegen und diese so abzuspeichern, dass bei einem Theme-Update (Theme-Aktualisierung) die eigenen Änderungen bestehen bleiben, also nicht überschrieben werden. Das ist eine gute Praxis die ich jedem Websitebetreiber empfehle. Auch wenn du jetzt denkst, dass du kaum Änderungen im Code vornehmen willst, dann ist ein Child-Theme trotzdem für die spätere Zusammenarbeit mit einem Webentwickler interessant und spart dir Geld, denn der Wechsel zum Child-Theme setzt die Theme Einstellungen zurück. Das ist besonders ärgerlich, wenn man schon jede Menge Einstellungen vorgenommen hat und dann noch mal alles neu machen muss. Also besser direkt das Child-Theme installieren und für die Zukunft die richtige Basis schaffen.
Eine Erklärung zum Storefront-Child-Theme gibt es hier: https://docs.woocommerce.com/document/set-up-and-use-a-child-theme/
Das eigentlich Child-Theme ist hier als Download verfügbar: https://github.com/stuartduff/storefront-child-theme/archive/master.zip
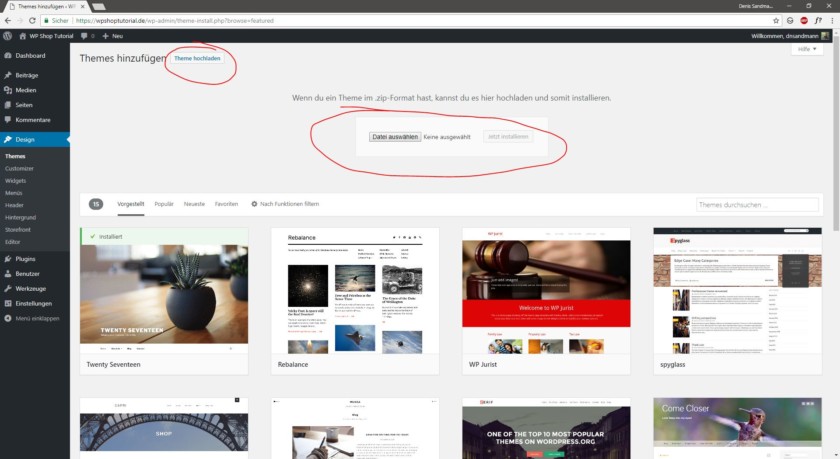
Sobald die .ZIP Datei auf deinem Computer gespeichert ist, kannst du das Child-Theme hochladen. Dazu geht man in den WordPress-Einstellungen auf Design -> Themes -> Hinzufügen und dann letztendlich auf Theme hochladen. Dort wählt man die zuvor heruntergeladene .ZIP Datei aus und lädt diese hoch. Das Child-Theme kann dann sofort aktiviert werden.

Im nächsten Artikel installieren wir das Shop-Plugin WooCommerce und nehmen eine Grundkonfiguration vor. Hier gehts zur Kurs-Übersicht.
