Dieser Beitrag enthält Werbung und Werbelinks.
Aktuell sind wir bei WordPress Version 4.95 und das Update auf WordPress 5.0 steht laut WP-Roadmap auf jeden Fall im Jahr 2018 an. Einige sind der Meinung, dass das Update bereits im April 2018 ausgerollt wird.
Mit der Version 5.0 bekommt WordPress einen neuen Editor namens Gutenberg der, den alten komplett ersetzen wird.
Jeder der eine WordPress-Website betreibt, sollte sich auf das Update vorbereiten und den neuen Gutenberg-Editor ausprobieren.
Was ist so neu an Gutenberg?
Der aktuelle WordPress Editor nennt sich TinyMCE. Viele kennen diesen Editor von anderen Websites, denn er ist weit verbreitet. TinyMCE bietet eine einfache Benutzeroberfläche die so ziemlich jeder der Microsoft Word bedienen kann sofort versteht.
TinyMCE hat aber auch seine Schwächen. Er ist eben nur ein Text-Editor und kein Webdesign-Editor und genau das möchte WordPress in Zukunft ändern.
Aktuell trennt WordPress strikt zwischen Design und Inhalt. Der Inhalt ist in Form von Beiträgen und Seiten mit dem TinyMCE-Editor bearbeitbar, während das Design der Webdesign vom Theme festgelegt wird.
Das ist besonders für Entwickler die bevorzugte Vorgehensweise. Für den normalen WordPress-Nutzer ist das allerdings etwas verwirrend.
So haben sich mit der Zeit Plugins wie Elementor, Fusion Builder oder Visual Composer durchgesetzt. Diese ermöglichen einen direkten WYSIWYG (What you see is what you get) Workflow, was für die meisten WordPress-Nutzer wohl die bevorzugte Wahl der Gestaltung von Webinhalten ist.
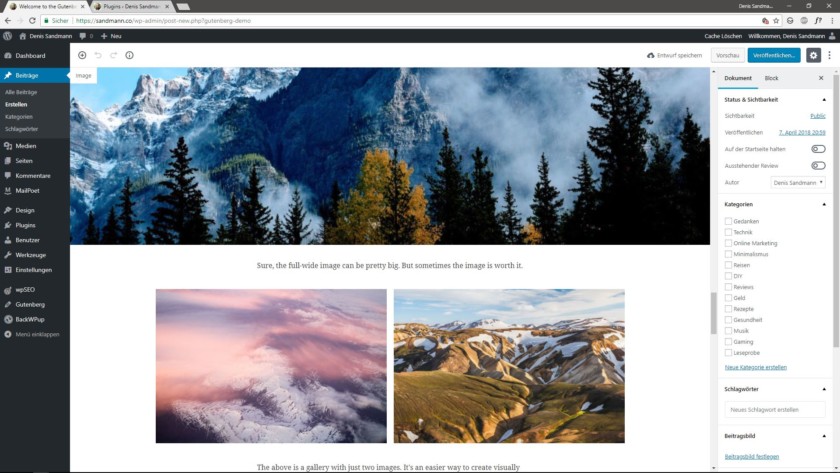
Mit Gutenberg bekommt WordPress einen hauseigenen WYSIWYG-Editor.



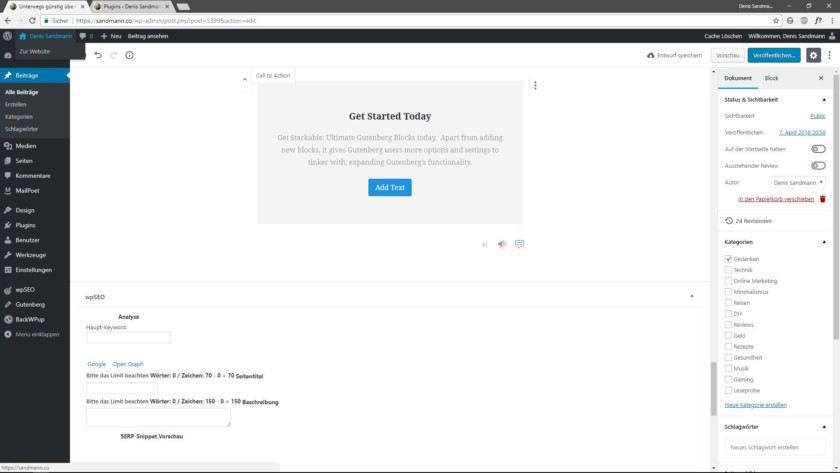
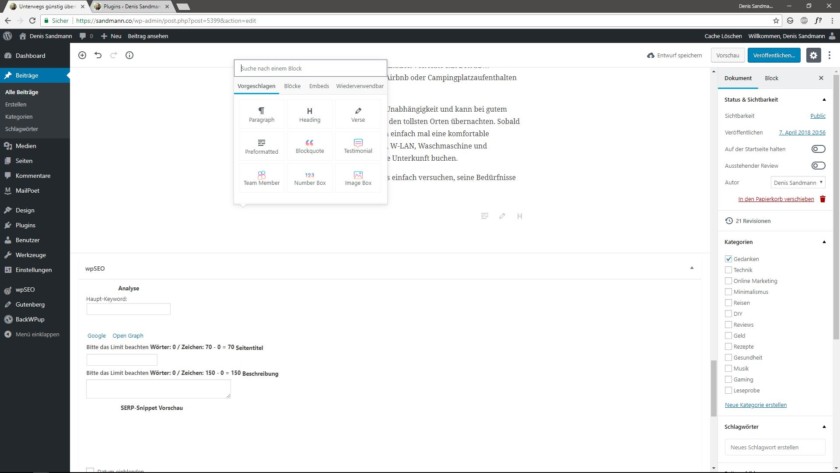
Der Inhalt in WordPress wird nicht mehr innerhalb eines Fensters in die Seite oder den Blog-Artikel eingefügt, sondern Gutenberg arbeitet mit Inhalts-Blöcken.
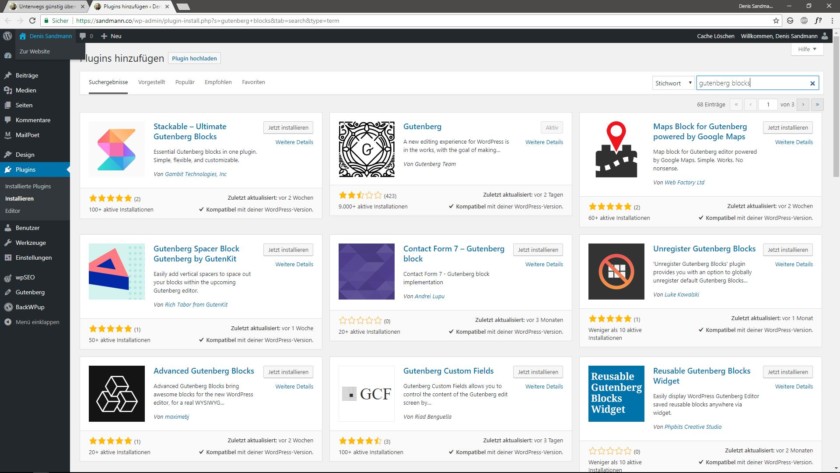
So gibt es z. B. einen Textblock, einen Videoblock, einen Block für Zitate usw. Gutenberg bringt selbst schon eine ganze Reihe von Blöcken mit und es tauchen immer mehr Plugins auf, die Gutenberg um weitere Blöcke, wie man es z. B. von Visual Composer oder dem Fusion Builder kennt, erweitern.

In Zukunft werden wir also in WordPress nicht mehr das Design hauptsächlich im Theme festlegen. Sondern das Theme stellt eher eine Standardeinstellung dar, die dann mit dem Gutenberg-Editor jederzeit überschrieben werden kann.



Dazu bringt Gutenberg noch weitere Features:
- mehr Bildschirmfläche zum Schreiben
- ein minimalistisches Interface
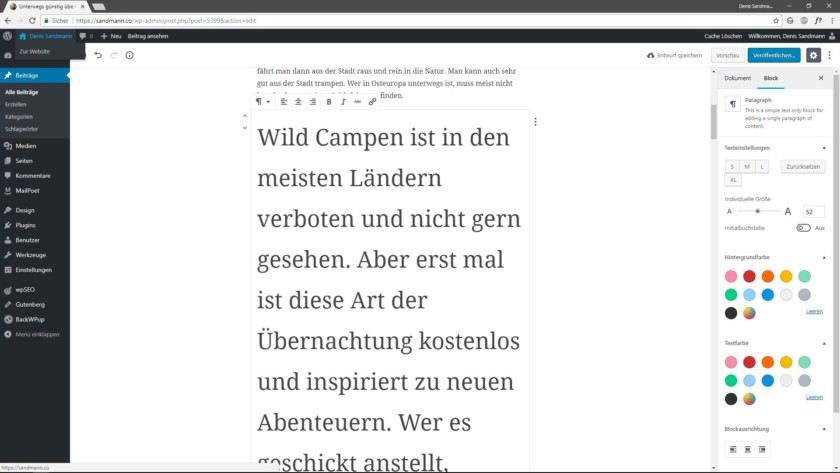
- Einstellung der Textgröße direkt im Editor
- Einstellung der Hintergrundfarbe von Blöcken
- Einstellung der Textfarbe von Blöcken
- native Textspalten
und vieles mehr!
Mit Gutenberg ändert sich alles!
Das Ziel von Gutenberg ist laut Matt Mullenweg, einem Gründungsmitglied von WordPress, die Vereinfachung von Designaufgaben ohne die Notwendigkeit von extra Plugins oder eigenem Code. Ich bin der Meinung, dass das System mit den Gutenberg-Blocks den meisten WordPress-Nutzern die Bedienung des Blog-Systems und das Design der eigenen Inhalte auf jeden Fall vereinfacht. Allerdings ändert sich das WordPress-Ökosystem dadurch stark.
Wenn Gutenberg zusammen mit WordPress 5.0 wirklich im April kommt, dann werden auf WordPress-Website-Betreiber viele Änderungen zukommen.
Bis Plugins wie z. B. das Shopsystem WooCommerce 100 % kompatibel sind, werden bestimmt noch einige Wochen vergehen.
Ich empfehle zunächst Gutenberg zu testen. Das geht mit dem offiziellem Plugin: https://wordpress.org/gutenberg/
Es gibt auch eine öffentliche Online-Demo unter:
https://frontenberg.tomjn.com/

Dann sollte man vor der wirklich Umstellung prüfen, ob aktuell eingesetzte Plugins und Themes Anpassungsbedarf haben.
Wer sich überhaupt nicht mit Gutenberg anfreunden will, der kann weiterhin den alten Editor nutzen. Der ist als Gutenberg-Block unter dem Namen Classic verfügbar.
Meine Meinung zu Gutenberg
Gutenberg ist für WordPress ein logischer Schritt. Die Konkurenz ist groß und weitaus benutzerfreundlicher als WordPress. WIX, Jimdo, Squarespace, Weebly und Co. bietet weitaus benutzerfreundlichere System für die Entwicklung von Websites. Dort fehlt es aber an maximaler Flexibilität.
Ich bin froh, dass man in Zukunft mit weniger Plugins und Multi-Purpose-Themes arbeiten muss, um eine anschauliche Website zu gestalten. Allerdings ist Gutenberg auch ein Schritt weiter weg von WordPress eigentlichem Fokus. Das Blog-System hat sich mittlerweile zu einem vollwertigen CMS für so ziemlich jede Art von Website entwickelt.
Ich bin eigentlich froh, dass bei WordPress Design und Inhalt strikt getrennt sind. So kümmere ich mich einmal um das Design und kann mich dann auf die Entwicklung von Inhalt konzentrieren.
Gutenberg schließt diesen Workflow natürlich nicht aus, aber entfernt sich etwas von dieser Idee, indem es einfach mehr Optionen für das Webdesign gibt. Ich hätte mir speziell für WordPress 5.0 die Implementierung von Markdown im WP-Editor gewünscht.
Ich bin gespannt, wie Gutenberg von der WordPress-Community angenommen wird und wie sich WordPress in den nächsten Jahren entwickeln wird.
In Sachen Webdesign bin ich immer noch absoluter WordPress-Fan. Wenn es aber darum geht, einen performanten Blog aufzubauen und sich wirklich auf die Entwicklung von Inhalt zu konzentrieren, dann sagt mir eine Plattform wie Ghost wohl eher zu.
Ich bleibe zunächst aber WordPress treu, denn damit habe ich am meisten Erfahrung und kriege meine Arbeit schnell und zuverlässig erledigt.