Dieser Beitrag enthält Werbung und Werbelinks.
Dieser Artikel ist Teil des WooCommerce Online Kurses.
Mein Lieblings-CMS WordPress schwächelt etwas, wenn es darum geht, Bilder passend in ein Theme zu integrieren. Die WordPress-Mediathek ist großartig, versteht mich nicht falsch, aber in den seltensten Fällen braucht eine Website ein Bild mit einer höheren Auflösung als 1920 x 1280 Pixel.
Bestenfalls sollten die Bilder genau in dem Format, dass man auf der Website auch nutzt, eingebettet werden. Das funktioniert auch so in den meisten Fällen, aber nicht immer. Dazu kommt noch, dass viele Blogger ihre Fotos direkt von der Kamera in die WordPress Mediathek laden, was dazu führt, dass unglaublich große Rohfassungen eines Bildes in der Mediathek liegen und der Webserver nach und nach gefüllt wird.
Ein kleines Beispiel an meiner Website
Meine eigene Website ist vielleicht ein gutes Beispiel. Ich habe hier die Bildoptimierung genau festgelegt und speichere Bilder nur in der größten Auflösung, die ich benötige.
Aktuell habe ich 2 Bildgrößen, die ich immer wieder verwende:
Beitragbilder (erstes Bild im jedem Beitrag): max. 600×400 Pixel
Bilder in Beiträgen: max. 840×560 Pixel
Diese festgelegte Struktur ermöglicht es mir, die Bilder genau auf diese Größe zu optimieren.

Die Lösung: Bildoptimierung direkt beim Upload mit Imsanity
Damit Bilder keinesfalls in Größen wie z. B. 5184 x 3456 Pixel (direkt aus der DSLR-Kamera) und mit 3 – 8 Megabyte in der WordPress-Mediathek liegen, sollte man direkt beim Upload die Größe beschränken. Der Mann der das meiner Meinung nach am besten für WordPress umgesetzt hat ist Shane Bishop.
Shane hat mehrere WordPress-Plugins entwickelt, wovon 2 für die Bildoptimierung sehr interessant sind.

Das ist zum einen EWWW Image Optimizer und zum anderen Imsanity.
Ich nutze am liebsten Imsanity zur Bildoptimierung beim Upload, aber leider funktioniert die nachträgliche Verkleinerung von bereits hochgeladenen Bilder nicht sehr gut. Das wiederum ist bei EWWW Image Optimizer besser gelöst.
Im Folgenden erkläre ich die Schritte für die nachträgliche Verkleinerung der Bilder in der WP-Mediathek mit EWWW Image Optimizer und anschließend die Einstellungen die man dann für die zukünftig hochgeladenen Bilder bei Imsanity vornehmen muss.
1. Backup-Erstellen
Erster Schritt bei solchen Arbeiten sollte immer die Erstellung eines Backups sein. Wenn man Einstellungen falsch setzt und dann später die Bilder zu klein sind, hat man eine Möglichkeit das Original wiederherzustellen. Ich habe zum Thema WordPress Backup einen ausführlichen Artikel geschrieben. Wichtig ist hier, dass man ein Komplettbackup erstellt, das die Daten vom FTP-Server mit einschließt.
2. WP-Plugins EWWW Image Optimizer und Imsanity installieren
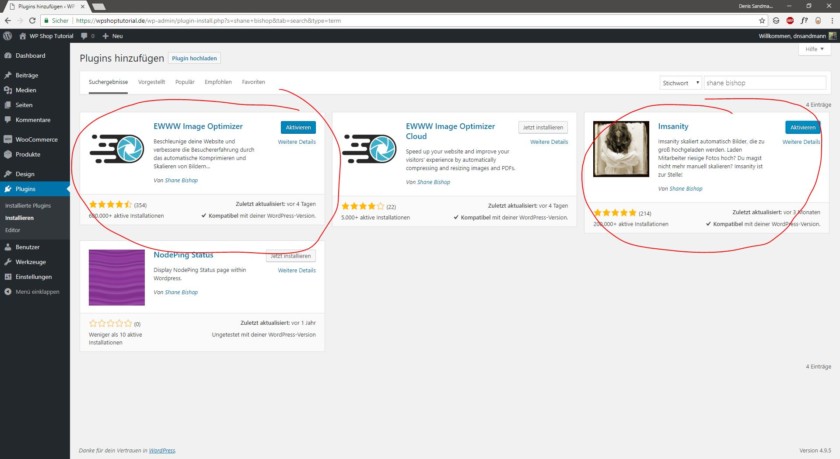
Als nächstes benötigt man die eigentlichen Plugins. Diese gibt es im WordPress-Plugin-Archiv. Also einfach im WordPress Backend unter Plugins -> Installieren im Suchfeld oben „Shane Bishop“ eingeben und die Plugins EWWW Image Optimizer und Imsanity installieren. Nach der Installation kann man das Plugin EWWW Image Optimizer direkt aktivieren. Imsanity brauchen wir erst später. Alle anderen Bildoptimierungsplugins die man ggf. hat sollte man deaktiviert, denn diese könnten bei den nächsten Schritten dazwischenfunken.

3. Einstellungen vornehmen
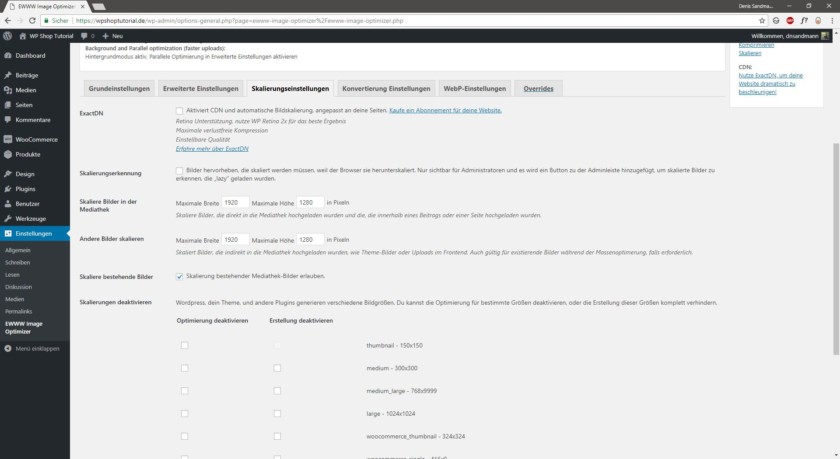
Im WordPress Backend unter Einstellungen -> EWWW Image Optimizer -> Skalierungseinstellungen setze ich folgende Einstellungen:
Skaliere Bilder in der Mediathek:
Maximale Breite 1920 | Maximale Höhe 1280
Andere Bilder skalieren:
Maximale Breite 1920 | Maximale Höhe 1280
Skaliere bestehende Bilder:
ja | Skalierung bestehender Mediathek-Bilder erlauben.
Danach klickt man unten auf Änderungen speichern.


Wer weiß, dass er Bilder wie z. B. Infografiken mit einer Höhe von mehr als 1280 Pixel hat, der sollte kurz checken, was die größte Bildatei ist oder sein könnte und bei Maximale Höhe entsprechend diesen Wert eintragen. Ansonsten werden Bilder mit einer Höhe von mehr als 1280 Pixel verkleinert, was besonders bei Bildern wie Infografiken kontraproduktiv ist.
4. Massenskalierung durchführen
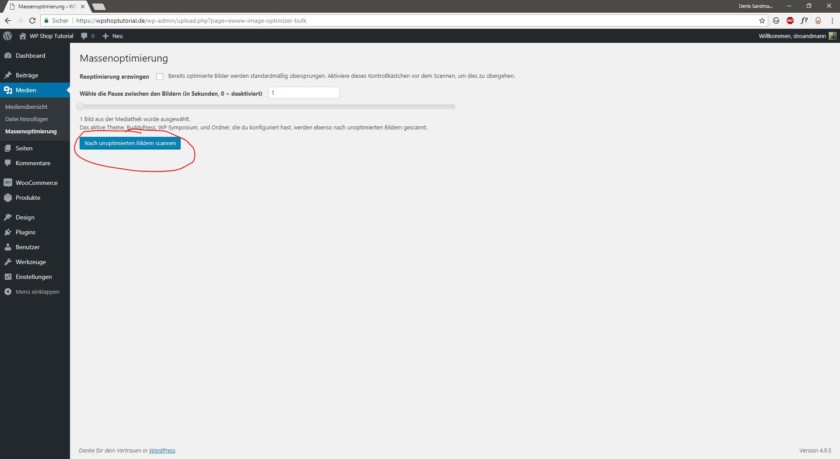
Jetzt kann das Skalieren der Bilder beginnen. Im WordPress Backend unter Medien -> Massenoptimierung kann man diese vornehmen. Wenn du deine Website auf einem Shared-Hoster hostest, dann solltest du bei „Wähle die Pause zwischen den Bildern (in Sekunden, 0 = deaktiviert)“ die Zahl „1“ für 1 Sekunde Pause eintragen. So vermeidest du eine zu starke Serverbelastung. 99 % der Website nutzen Shared-Hosting, wenn du also keinen eigenen Server (Managed oder Root) hast, dann kannst du davon ausgehen, dass diese Einstellung für dich sinnvoll ist.

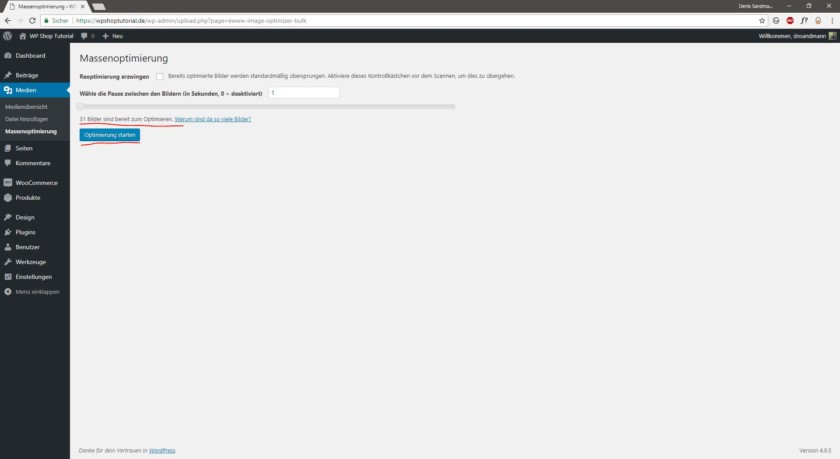
Nach einem Klick auf Nach unoptimierten Bildern scannen, sucht das Plugin nach Bildern für die eine Optimierung in Frage kommt. Wenn die Suche abgeschlossen ist, dann fehlt nur noch der Klick auf Optimierung starten und das Plugin beginnt mit der Optimierung.

5. Zukünftige Bilder automatisch skalieren
Die Optimierung der vorhandenen Bilder ist jetzt abgeschlossen. Das Plugin EWWW Image Optimizer kann jetzt deaktiviert und gelöscht werden. Anschließend wird das Plugin Imsanity aktiviert.
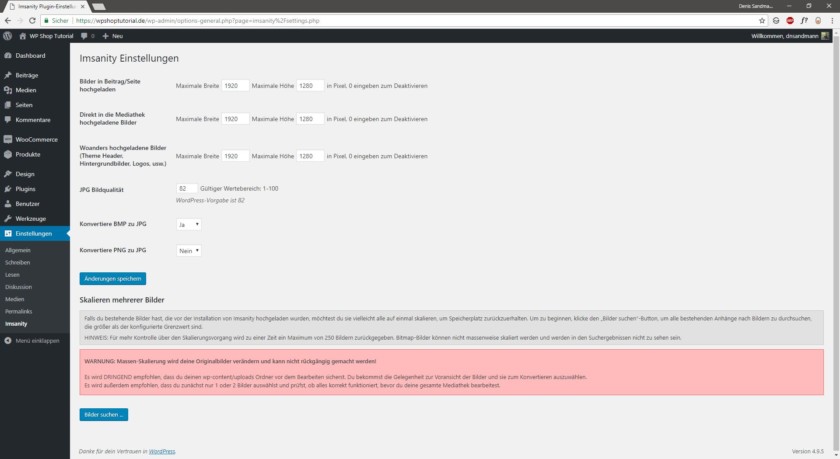
Im WordPress Backend unter Einstellungen -> Imsanity findet man die Imsanity Einstellungen. Ich trage hier folgende Daten ein:
Bilder in Beitrag/Seite hochgeladen:
1920 x 1280 Pixel
Direkt in die Mediathek hochgeladene Bilder:
1920 x 1280 Pixel
Woanders hochgeladene Bilder (Theme Header, Hintergrundbilder, Logos, usw.):
1920 x 1280 Pixel
JPG Bildqualität:
82
Konvertiere BMP zu JPG:
Ja
Konvertiere PNG zu JPG:
Nein
Anschließend klickt man wieder auf Änderungen speichern.

Noch mal der Hinweis bzgl. Bilder wie z. B. Infografiken. Wer weiß, dass er Bilder mit einer Höhe größer als 1280 Pixel hochladen muss (das ist bei Infografiken meist der Fall), der sollte bei Maximale Höhe eine 0 eintragen, denn dann werden diese Bilder nur in der Breite reduziert und das Bildformat wird so beibehalten.
Optional für Fortgeschrittene – Bildgröße in der Functions.php beschränken
Auf meinem eigenen Blog habe ich neben Imsanity noch eine andere Optimierung vorgenommen. Imsanity kümmert sich also um die Optimierung der Bilder beim Upload. Lade ich also ein Bild mit z. B. 5184 x 3456 Pixel hoch, macht Imsanity dann 1920 x 1280 Pixel daraus. Die Skalierung wird immer passend zum Bildformat gemacht. Wenn man also die Einstellungen oben so beibehält, wird bei einem Bild von 3840 x 2160 Pixel nicht auf einmal das Bildformat verändert. Imsanity ist so schlau und macht dann 1920 x 1080 Pixel daraus.
Schön und gut, jetzt liegen schon mal keine arg großen Bilder mehr in der Mediathek und man hat auch nicht die Möglichkeit diese in eine Seite zu legen und damit die Ladezeit nach oben zu treiben, aber was ist, wenn ich eine Website habe, bei dem ich die Bilder auf die verschiedenen Größen genau anpassen will?
Ich habe oben im Artikel erklärt, dass ich auf meinem Blog folgende Bildgrößen nutze:
Beitragbilder (erstes Bild im jedem Beitrag):
max. 600×400 Pixel
Bilder in Beiträgen:
max. 840×560 Pixel
Mein Theme habe ich selbst programmiert, deshalb habe ich das so festgelegt. Ich zeige dir kurz, wie du das bei deiner Website herausfinden kannst. Ich nutze dafür den Google Chrome Browser.
1. Seite aufrufen:

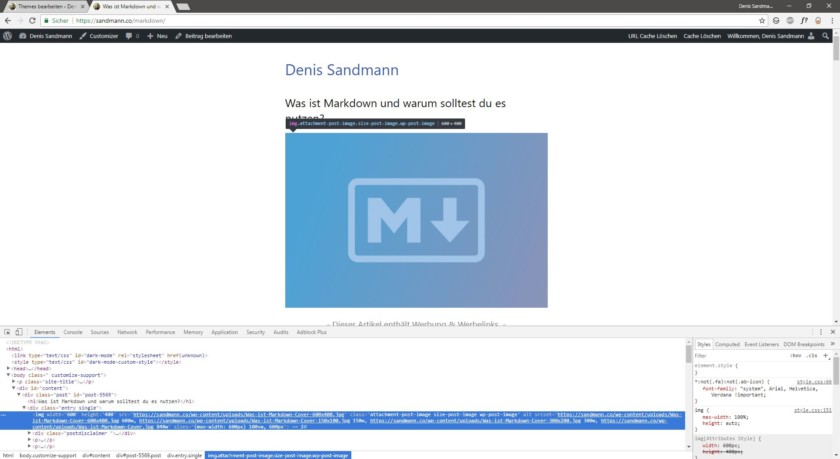
Als Erstes muss man eine Seite auf der eigenen Website aufrufen. Bei mir sind Seiten und Beiträge gleich, bei dir musst du ggf. öfter messen. Ich habe also diesen Artikel hier offen: https://sandmann.co/markdown/

2. Webinspector öffnen:
Mit einem Rechtsklick auf das Bild öffnet sich ein Kontextmenu. Dort klickt man auf Untersuchen. Damit öffnet sich der Webinspector und man bekommt sofort die Bildgröße angezeigt. In meinem Fall für das erste Bild im Beitrag (Beitragsbild) 600×400 Pixel.

3. Bilder nach und nach prüfen und notieren:
Die einzelnen Pixelgrößen sollte man sich notieren und dann nach und nach jedes Bild, das eine andere Größe hat, durchprüfen. Ich habe den Test weiter unten auf der Seite noch mal durchgeführt. Dort habe ich ein Bild mit einer Größe von 840 x 473 Pixel.

Andere Bildgrößen habe ich meist nicht, bzw. sie sind so klein, dass sich eine extra Optimierung nicht lohnt. Bei deinem Theme ist das möglicherweise anders. Notiere die alle Bildgrößen, die du öfter als 10 mal nutzt.
4. Bildgröße in der Functions.php beschränken
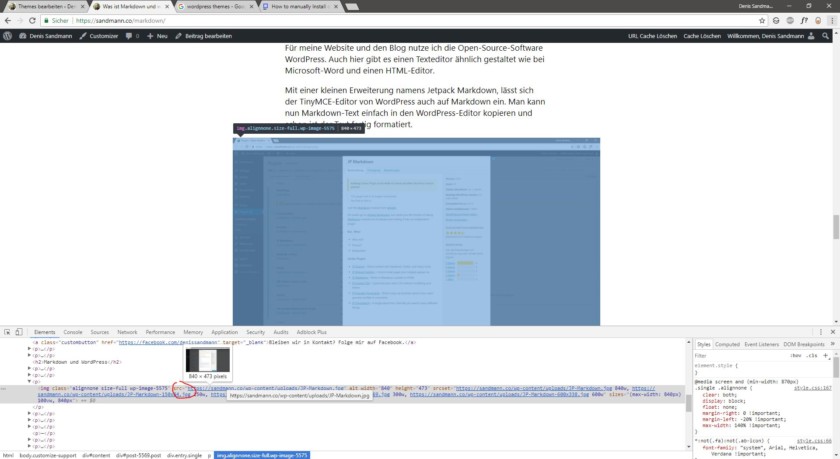
Ggf. optimiert dein Theme schon die Bilder in der von mir beschriebenen Art und Weise. Das kannst du ganz leicht prüfen, in dem du ein Bild aus dem Beitrag nimmst und dir die genaue Pixelgröße anzeigen lässt. Beachte dabei, dass die Pixelgröße im Beitrag nicht wirklich die echte Pixelgröße sein muss. Man kann ein Bild mit 100 x 100 Pixel auf einer Website auch nur mit 50 x 50 Pixel anzeigen lassen und genau das ist der Fehler, den viele Theme-Entwickler machen, der dazu führt, dass sich die Ladezeit der Website verlängert. Letztendlich ist es dem User, egal ob er ein 50 x 50 Pixel Bilder oder 100 x 100 Pixel Bild sieht, wenn es sowieso nur in der Größe 50 x 50 Pixel auf der Website zu sehen ist.
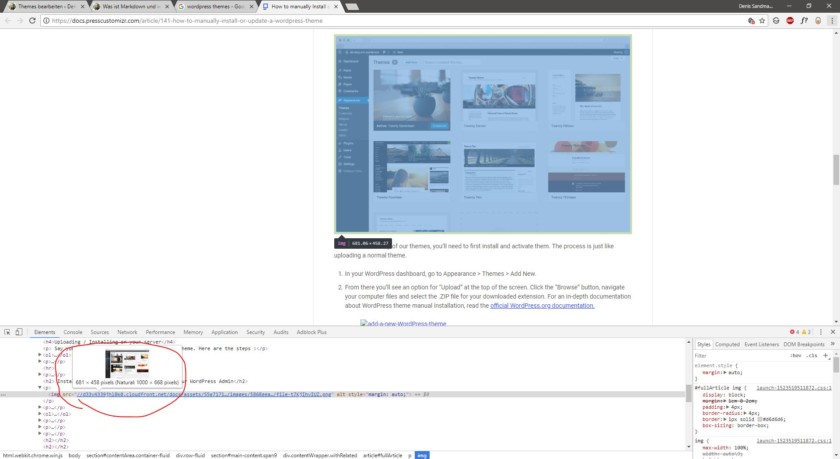
Um die genaue Pixelgröße herauszufinden, öffnet man wieder mit einem Rechtsklick auf das Bild -> Untersuchen den Webinspector. Jetzt liegt der Fokus unten auf der Konsole. Wenn man nun mit dem Mauszeiger über den Teil <img src= fährt, dann wird einem die Bildgröße nochmals angezeigt. In meinem Fall, steht hier jetzt nur eine Größe.

Ich habe im Internet mal ein bisschen gesurft, um eine Seite zu finden, die es falsch gemacht hat. Im unten stehenden Beispiel sieht man dann, bei der gleichen Überprüfung 2 Bildgrößen. Die Website zeigt ein Bild mit einer Größe von 681 x 458 Pixel, lädt aber im Hintergrund die Bildgröße „Natural“ mit 1000 x 668 Pixel.

Wenn das bei dir auch der Fall ist, dann solltest du an dieser Stelle weitermachen. Ansonsten weißt du jetzt, welche Bildgröße du max. in deiner Website benötigst und kannst bei Imsanity die Einstellungen entsprechend vornehmen und die nächsten Schritte in diesem Artikel überspringen. Dein Theme hat schon die Funktionen, die ich jetzt hier vorstelle.
5. Bildgröße in der Functions.php beschränken
Für alle anderen geht es hier weiter. Falls dein Theme 2 Größen nutzt, also einmal die angezeigte Größe und zum anderen die natürliche Größe, dann sollte man auf jeden Fall die Bildgröße für diese Art von Bild beschränken.
Dazu geht man in die Funktions.php des Child-Themes. Falls du noch kein Child-Theme hast, dann kannst du vorerst das Plugin My Custom Functions nutzen. Ein Child-Theme macht aber bei regelmäßigen Änderungen schon Sinn.
Um die Bildgröße für Beitragsbilder zu beschränken, trägt man diesen Code in die Functions.php ein:

// Set thumbnail sizes
add_theme_support( ‚post-thumbnails‘ );
add_image_size( ‚post-image‘, 600, 9999 );
Die Zahl 600 ändert man entsprechend der max. Pixelbreite die man für seine Beitragsbilder benötigt ab.
Die anderen Bilder, die man sonst so in Seiten und Artikeln einträgt, können über die max. Größe bei Imsanity oder im WordPress-Backend unter Einstellungen -> Allgemein -> Medien beschränkt werden oder auch beim Eintragen in den Beitrag bzw. die Seite individuell reingelegt werden. Denke daran immer die nur die max. Größe, die du benötigst einzutragen. So sind die größten Einsparungen möglich.
Ich handhabe es so, dass die max. Größe meiner Bilder auch die Größe ist, die in den Beiträgen liegt. Alle Bilder max. 840 Pixel breit. Weil ich das weiß, kann ich bei Imsanity die Einstellungen eintragen und dann im Beitrag bzw. in der Seite direkt die volle Größe auswählen. Denn eine Speicherung von Bildern mit einer Auflösung höher als 840 Pixel in der Breite wäre für meinen Blog sinnlos.
—
Das wars soweit. So optimiere ich die Bilder in meinen WordPress-Installationen. Ich habe schon viel ausprobiert, auch Plugins wie z. B. WP Smush oder Optimus, aber diese haben nie so problemfrei funktioniert wie die Plugins von Shane Bishop und meine eigenen Anpassungen im Theme. Hier gehts zur Kurs-Übersicht.
