Dieser Beitrag enthält Werbung und Werbelinks.
Dieser Artikel ist Teil des WooCommerce Online Kurses.
Weiter gehts mit dem Shoptutorial für WooCommerce mit dem Theme Storefront. Bisher habe ich schon erklärt, wie man eine passende Domain findet, sich bei All-Inkl.com Hosting besorgt und dort WordPress installiert. Außerdem habe gezeigt wie man WooCommerce installiert und konfiguriert. Nach der Bildoptimierung, dem Eintragen der Produkte und dem initialen Backup, geht es jetzt weiter mit dem Shopdesign.
Wenn du noch kein Backup erstellt hast, dann ist jetzt der richtige Zeitpunkt dafür gekommen. So ist der bisherige Status gespeichert und nichts kann verloren gehen.
WordPress Design Einstellungen
Die Einstellungen für die verschiedenen Design-Elemente bei WordPress sind für Laien vielleicht etwas kompliziert aufgebaut, aber in meinen Augen machen sie schon Sinn, denn sie ermöglichen einen schmerzfreien Wechsel zwischen verschiedenen Themes.
Wenn man die verschiedenen Elemente kennt, dann kann man auch schnell erahnen, wo sich eine bestimmte Einstellung versteckt. Mit der Zeit wird die Arbeit an der Website sehr intuitiv.
Ich erkläre zunächst einmal die verschiedenen WP-Design-Elemente
WordPress interne Designelemente
Es gibt ein paar Designelemente, die immer existieren, egal welches Theme man hat.
Themes:
Übersicht der installierten Themes/Designs. Hier hat man die Möglichkeit Themes zu aktivieren, installieren oder auch zu löschen.
Customizer:

Der Customizer ist sozusagen eine globale Designeinstellung, die unabhängig von jedem Theme existiert und abhängig vom aktivierten Theme erweitert wird. Hier findet man die meisten Einstellungen zum Theme, die man direkt mit Blick auf das finale Design im Frontend (das was der Websitebesucher sieht) konfigurieren kann.
Editor:
Wer es lieber altmodisch mag, der kann im Editor das Theme direkt bearbeiten. Alle Template-Dateien (PHP, CSS, JS) sind dort zu finden und können direkt bearbeitet werden. Ich empfehle Änderungen allerdings nur im Child-Theme vorzunehmen, da sonst bei einem Theme-Update die Änderungen verloren gehen würden. Wie ein Child-Theme installiert wird, habe ich in diesem Artikel erklärt.
Themenspezifische Designelemente
Neben den immer vorhandenen Elementen gibt es noch ein paar Elemente die je nach Theme verfügbar sind. Um z. B. den Unterpunkt Design -> Menüs sehen zu können, muss das Theme min. 1 Menu unterstützen. Wird im Code des Themes kein Menu registriert, gibt WordPress auch keine Option eines zu erstellen.
Die wichtigsten Designeinstellungen stelle ich hier kurz vor:
Theme Einstellungen:
Einige Themes haben unter Design -> Theme Einstellungen oder direkt als Hauptmenupunkt im Backend eigene Theme Einstellungen. Diese sind immer themenspezifisch und daher muss man sich in jedes Theme erst einmal neu einfinden. Es gibt sogar Themes wie z. B. Avada die sehr ausführliche eigens konstruierte Theme-Einstellungen bieten. Das ist aber eher was für fortgeschrittene Nutzer.
Customizer:
Immer mehr Themes haben keinen eigenen Menupunkt mehr für die Einstellungen, sondern legen die Theme-Einstellungen in den Customizer. Ist eigentlich gar keine so schlechte Idee, da man eben genau sehen kann, wie die Einstellung aussieht.
Menüs:
Hier werden alle Menus erstellt und verwaltet. WordPress kann mit mehr als nur einem Menu umgehen. Manche Themes unterstützen das auch und bieten z. B. ein Menu für den Kopfzeilenbereich einer Website und dann noch eines für den Fußzeilenbereich.
Widgets:
Die Sidebar und die darin enthaltenen Widgets ist ein interessantes Konzept bei WordPress. Du kennst bestimmt bei Blogs diese Leiste auf der rechten oder Linken Seite, in der sich der Autor kurz vorstellt oder die perfekt angeordneten Links im Fußzeilenbereich einer Website. Das sind sogenannte Sidebars. Die Sidebars werden unter diesem Menupunkt angezeigt und WordPress bringt allerhand Widgets (vorgefertigte Designelemente) mit die man nur noch anpassen muss. Man kann sich auch über Plugins weitere Widget hinzuinstallieren. Für unseren WooCommerce Onlineshop sind Widgets später auch interessant.
WooCommerce Frontend Design
Seiten erstellen
Jetzt geht es richtig los. Das erste was ich mache, wenn ich eine neue Website starte, ist alle Seiten die ich benötige zu erstellen und diese entsprechend im Menu anzulegen.
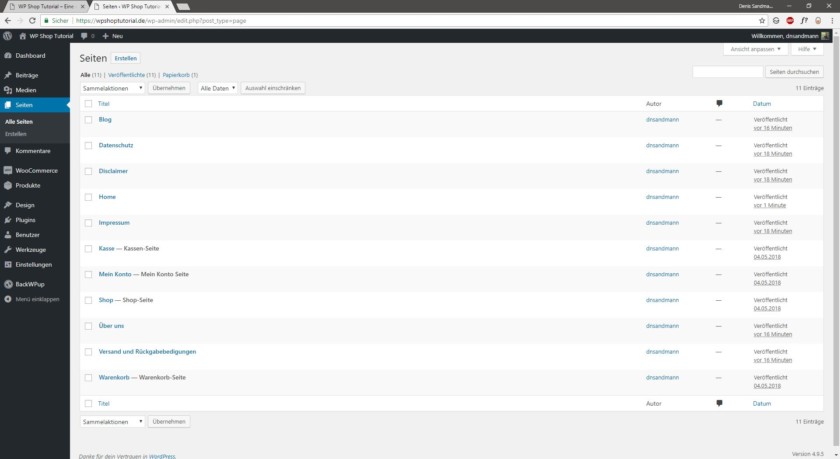
Unter Seiten -> Alle Seiten findet man eine Übersicht der bereits vorhandenen Seiten die WooCommerce für uns installiert hat.

Ich lösche die Beispiel-Seite und erstelle folgende, vorerst leere, Seiten für den Onlineshop:
- Home
- Impressum
- Datenschutz
- Disclaimer
- Versand und Rückgabebedigungen
- Blog
- Über Uns

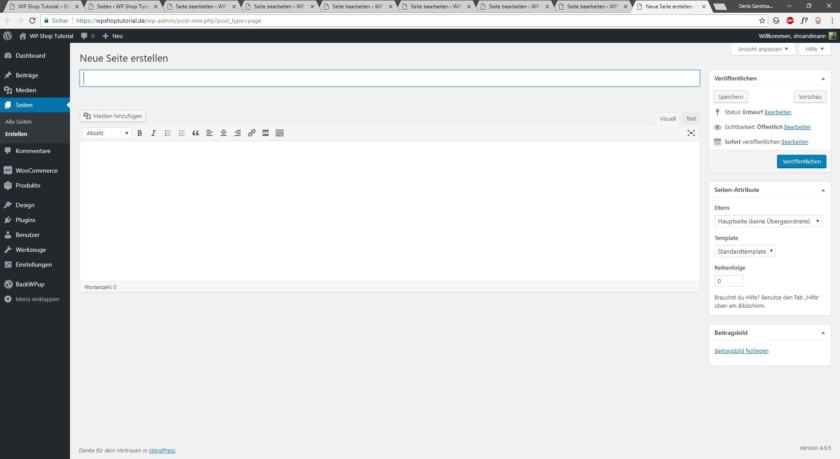
Seiten funktionieren ähnlich wie Produkte bzw. die Einstellungen sehen ähnlich aus, da WordPress so ziemlich jeden Inhalt, egal ob Seite, Beitrag oder Produkt gleichbehandelt. Alles ist ein sogenannter Post, nur eben mit verschiedenen Eigenschaften. Also wie bereits bei der Produkterstellung trage ich einen Titel ein und klicke auf Veröffentlichten.
Die Seiten dienen dazu, zunächst eine Struktur in den Onlineshop zu bringen. Der Inhalt kann später kommen.
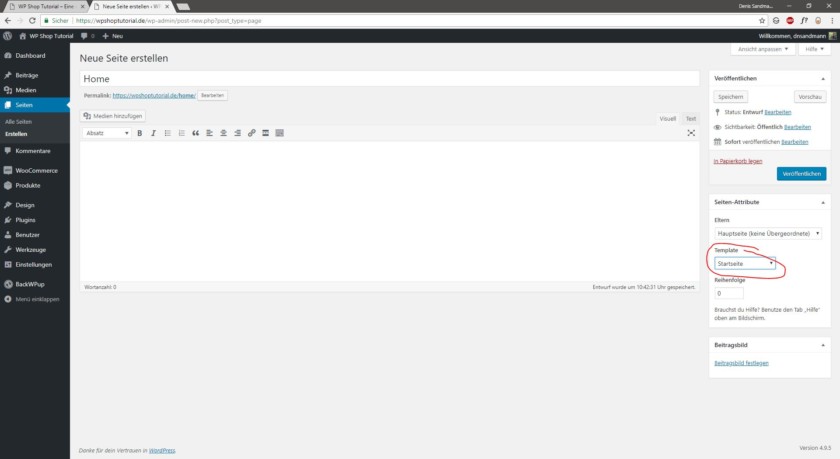
Wichtig ist, dass man bei der Home Seite das korrekte Template auswählt.

Templates sind vom Theme bereitgestellte, vorgefertigte Designs die später im Customizer angepasst werden können.

Menu erstellen
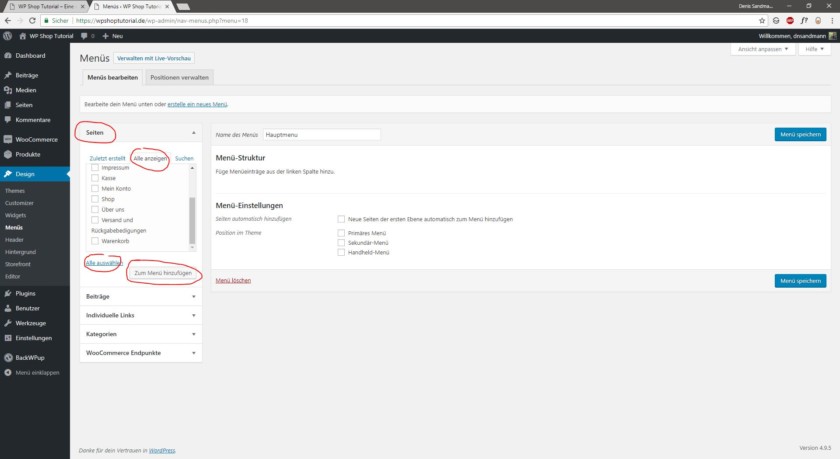
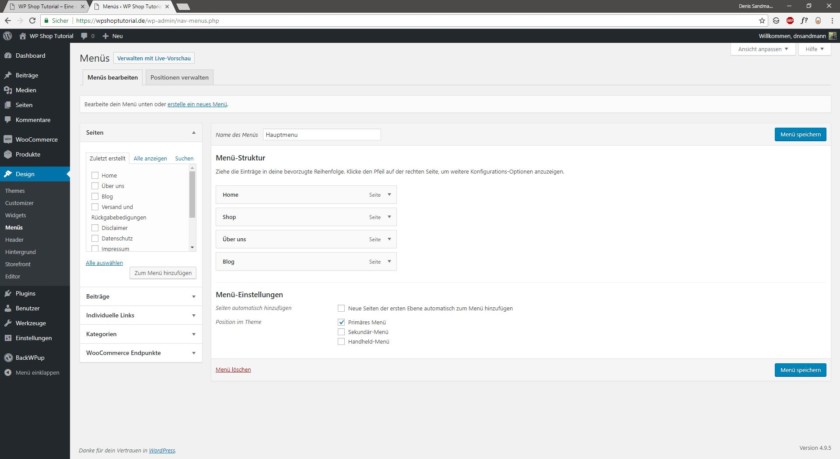
Als nächtens trage ich die Seiten in das Hauptmenu ein. Dazu navigiere ich zu den Menueinstellungen unter Design -> Menüs und erstelle mit einem Klick auf Menü erstellen ein neues Menu. Vorab muss man dem Menu natürlich einen Namen geben.

Dann klicke ich links in der Seitenleiste unter dem Punkt Seiten auf Alle anzeigen, dann unten auf Alle auswählen und anschließend auf Zum Menü hinzufügen. So lege ich erst einmal alle vorhandenen Seiten in das Menu und kann dann via Drop & Drop die einzelnen Menupunkte anordnen.
Ich ordne mein Menu so an:
- Home
- Shop
- Über uns
- Blog
Die anderen Menupunkte lösche ich zunächst. Alles was mit Rechtstexten zutun hat, kann besser später in die Fußzeile und Seiten wie:
- Mein Konto
- Warenkorb
- Kasse
sind auch besser in der Fußzeile aufgehoben, wobei Storefront den Warenkorb schon direkt im Menu als Icon mit eingebaut hat. Anschließend setze ich unten bei Position im Menu das Häckchen Primäres Menü und speichere das Menu ab. Die Einstellung welches Menu aktuell angezeigt wird, kann man auch im Customizer festlegen.

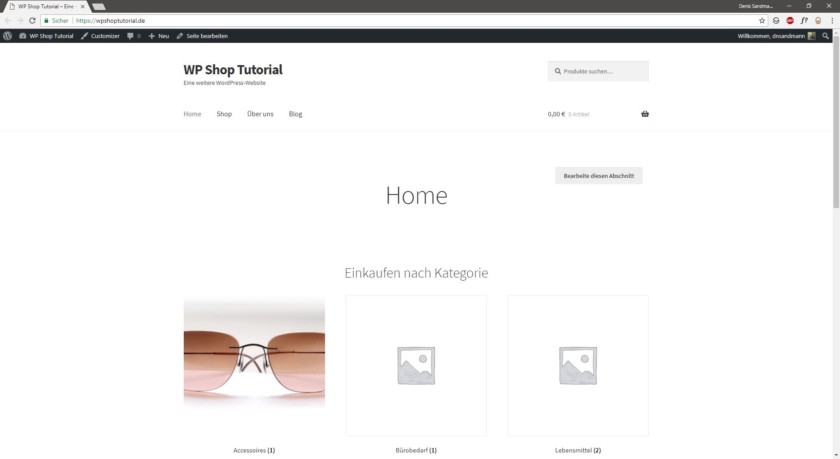
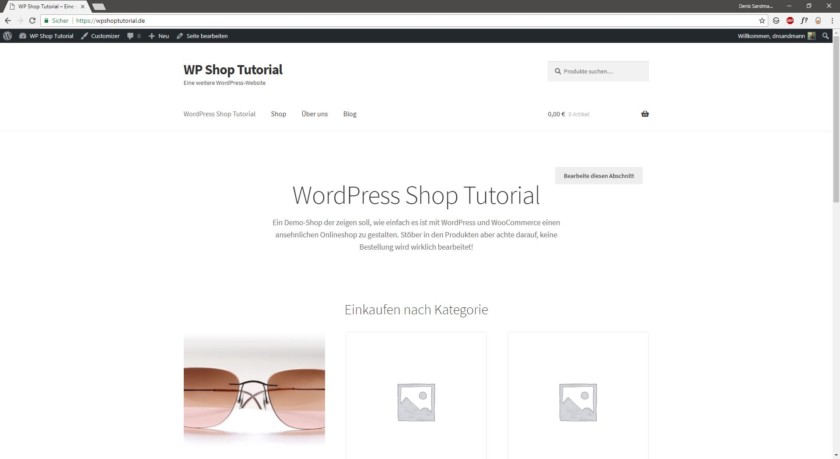
Ein Blick auf die Startseite (auf das Haus oben in der Admin-Leiste klicken) zeigt das veränderte Menu.

Startseite festlegen
Jetzt allerdings fehlt noch ein wichtiger Punkt. Bei einem WooCommerce Onlineshop sollte man eine konkrete Startseite festlegen. Am besten natürlich die Seite, die auch das Startseitentemplate zugewiesen bekommen hat.
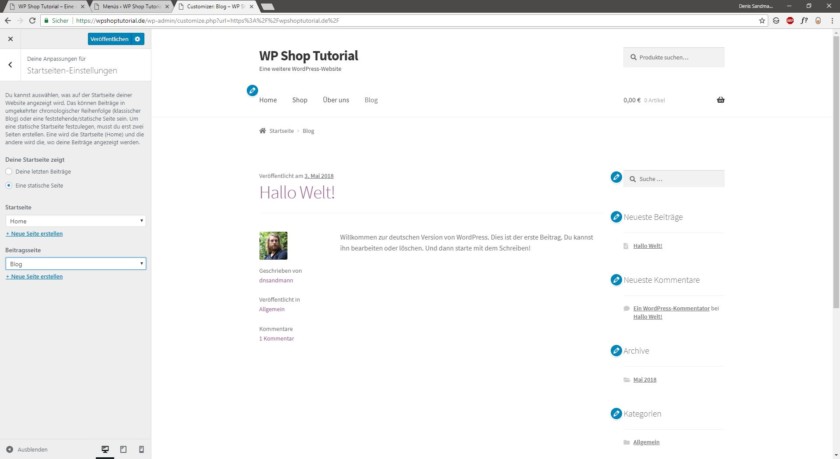
Die Einstellung dazu findet man im Customizer. Entweder klickt man oben in der Admin-Leiste auf Customizer oder man findet den Weg über das WP-Backend Design -> Customizer. Dort in den Startseiten-Einstellungen stellt man eine statische Startseite und Beitragsseite ein. In unserem Fall ist die Startseite „Home“ und die Beitragsseite „Blog“.

Mit einem Klick auf den Veröffentlichen Button oben im Customizer gehen die Änderungen online.
Startseite anpassen
Kümmern wir uns jetzt nach und nach um jede Seite des Onlineshops, um so ein ansprechendes Shopdesign zu entwickeln.
Das von uns eingesetzte Theme Storefront unterstützt ein spezielles Startseitentemplate. Falls du der Startseite noch nicht das Startseitentemplate zugewiesen hast, gehe zurück und bearbeite die Startseite. Rechts in der Leiste findet du eine kleine Box mit der Überschrift Seiten-Attribute bei der Option Template wählst du dann „Startseite“ aus.
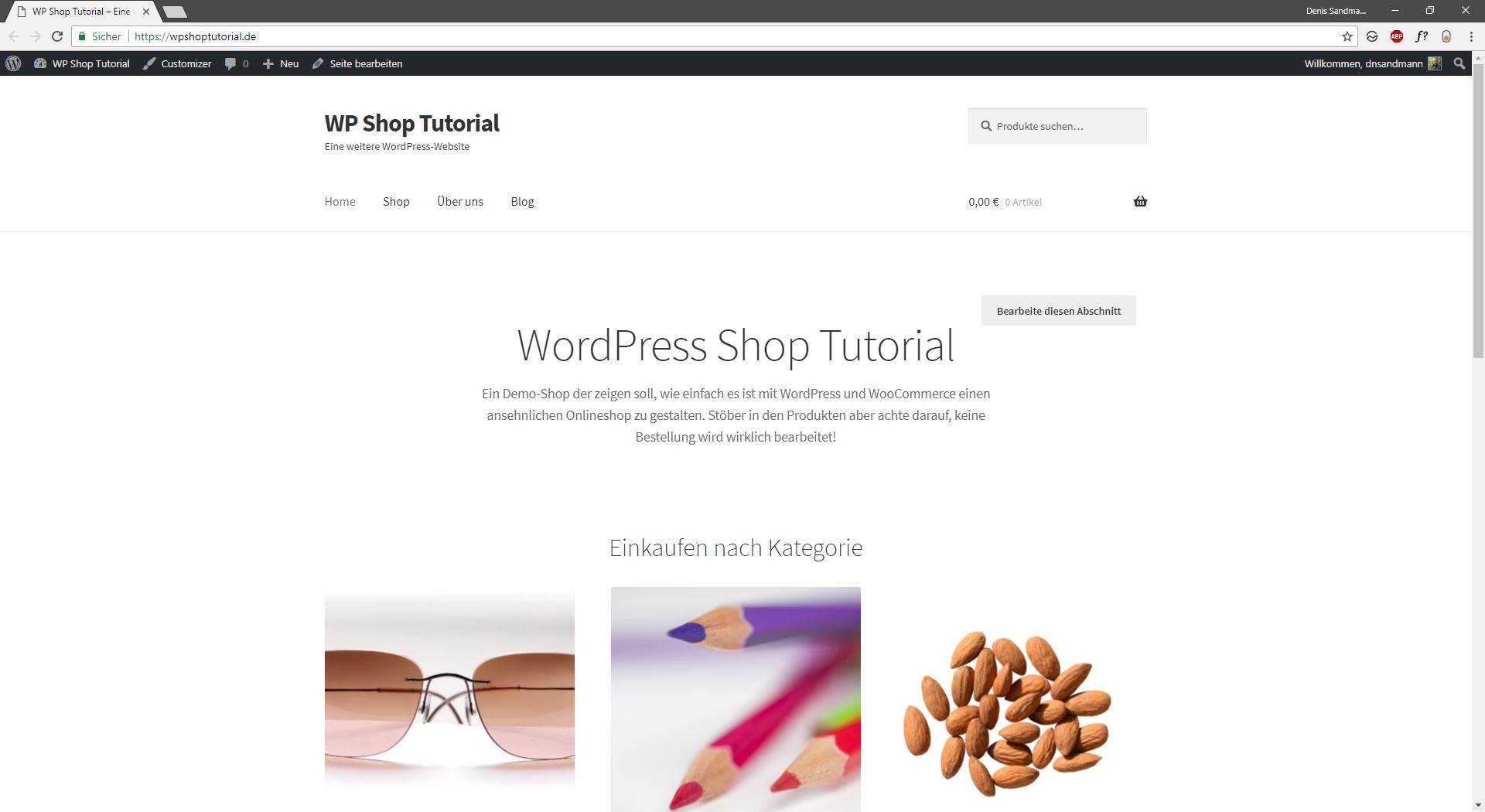
Je nach dem wie viele und welche Produkte du eingetragen hast, sollte deine Startseite jetzt so aussehen:


Ich habe derweil schon vorgearbeitet und ein paar weitere Produkte eingetragen. Denn ohne Inhalt, kein Design.
Idealerweise ist eine Startseite immer dynamisch. Das heißt sie ändert sich, wenn neue Inhalte hinzukommen. Ein neuer Blog-Post? Auf die Startseite damit! Ein neues Produkt? Direkt auf der ersten Seite anzeigen! Das macht den Shop interessanter als eine Startseite, die sich nie verändert.
Als erstes kümmern wir uns um die Überschrift. Hier steht aktuell „Home“ denn so haben wir die Seite genannt. Ich finde hier müsste etwas passendes stehen das auch zum Shop passt.
Da jeder Seitenname und jeder Artikelname auch gleichzeitig die HTML Überschrift H1 bekommt, sollte man dort etwas sinnvolles hinschrieben, das gleichzeitig Suchmaschinen und potenzielle Kunden anspricht, denn die H1 Überschrift ist so ziemlich der wichtigste Teil für Suchmaschinen. Wer Angelzubehör verkauft, sollte auf jeden Fall dort das Wort Angelzubehör mit reinbringen. Wer generalüberholte Laptops verkauft, der sollte dort z. B. hinschreiben „Generalüberholte Laptops – Überprüft und mit 1 Jahr Garantie.“
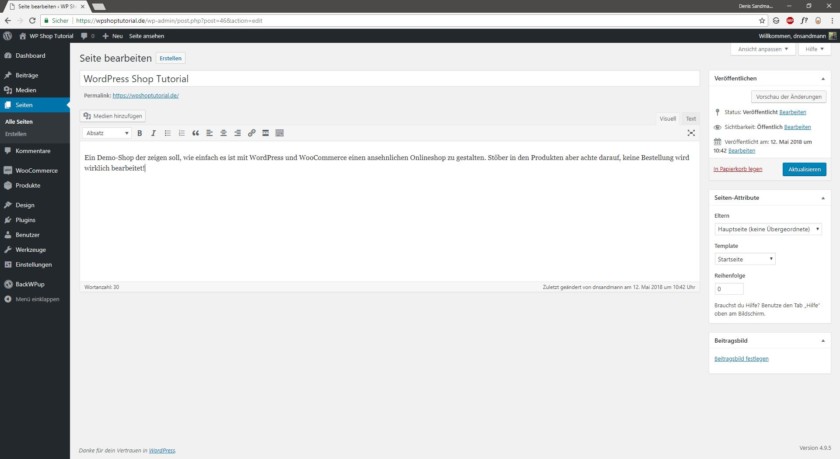
Ich bearbeite zunächst also die Seite, ändere den Titel der Seite und füge eine kleine Begrüßungsbeschreibung hinzu. Dann aktualisiere ich die Seite und werfe einen Blick darauf.


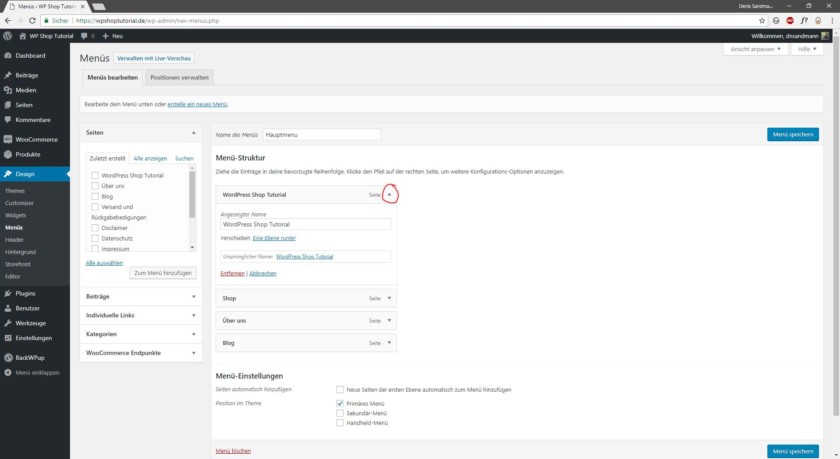
Sieht schon viel besser aus oder? Jetzt fällt dir vielleicht auf, dass sich der Name des Menupunkts automatisch auch geändert hat. Das ist natürlich nicht so toll, aber bei WordPress kann man Seitennamen unabhängig von Menulabels festlegen. Man muss nur wissen wie. Springen wir kurz in die Menueinstellungen unter Design -> Menüs. Ich klicke bei dem ersten Menupunkt WordPress Shop Tutorial auf den kleinen Pfeil neben der Bezeichnung Seite.

Dort kann ich jetzt den angezeigten Namen verändern. Die Seite kann also „WordPress Shop Tutorial“ heißen aber im Menu mit der Aufschrift „Home“ angezeigt werden. Ich trage also bei Angezeigter Name den bisherigen Namen „Home“ ein und speichere das Menu ab. Nun gehts zurück zu Startseite.
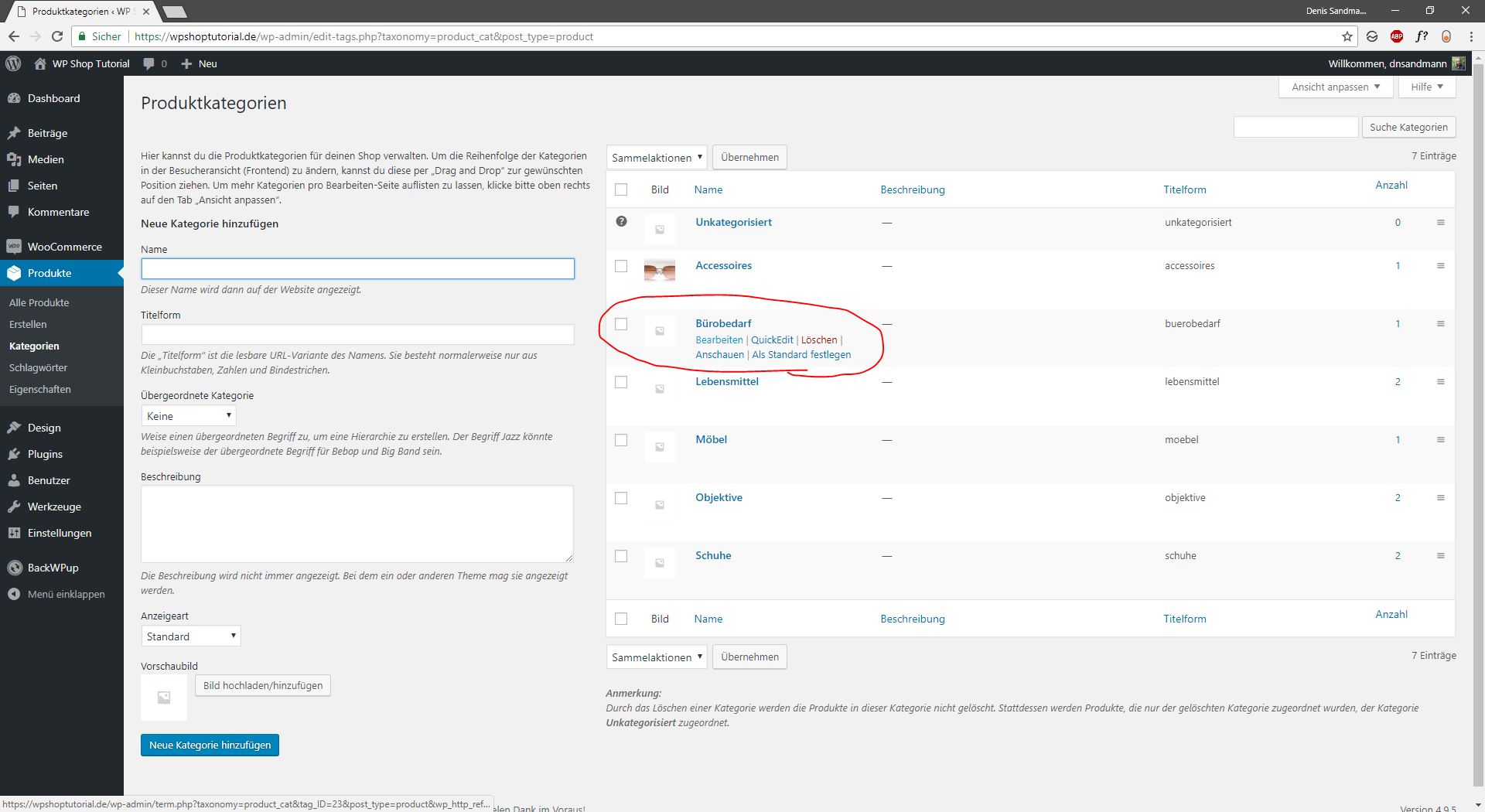
Auf der Startseite werden oben Produktkategorien angezeigt, bestenfalls haben diese ein Bild. Im WordPress Backend kann man unter Produkte -> Kategorien eine Übersicht der aktuellen Kategorien aufrufen. Fährt man mit der Maus über eine Kategorie, dann erscheint ein Bearbeiten Button.

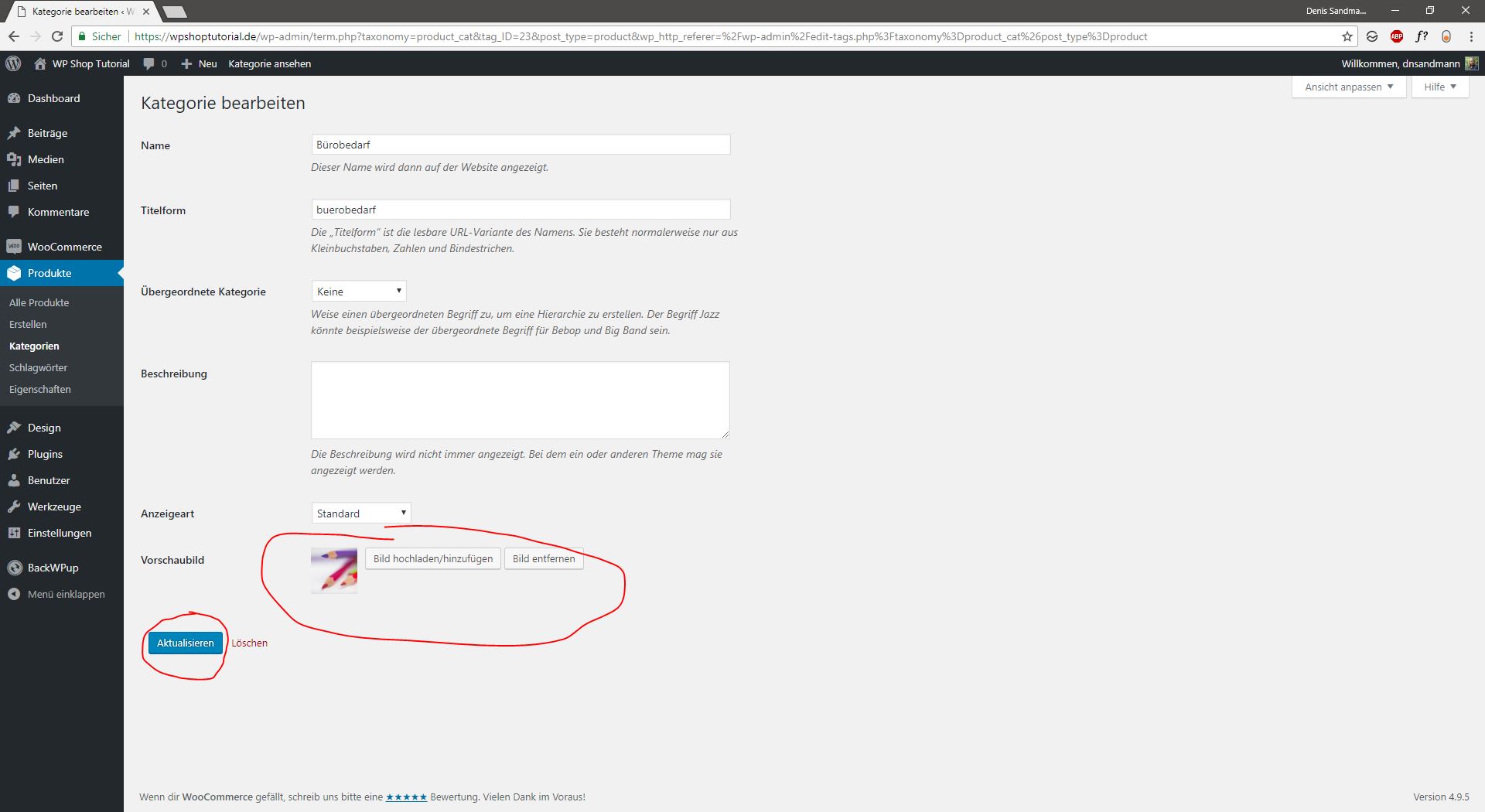
Mit einem Klick darauf bekommt man die Möglichkeit eine Kategoriebeschreibung hinzuzufügen sowie ein Kategoriebild hinzuzufügen. Das Bild kann man sich von einem in der Kategorie enthaltenem Produkt klauen oder man erstellt bzw. kauft ein spezielles Bild für die Kategorie. Bestenfalls sollte das Kategoriebild alle in der Kategorie vorhandenen Produkte widerspiegeln.
Ich öffne mit einem Klick auf Bild hochladen/hinzufügen ein Kategoriebild fest. Das Bild hatte ich vorab schon hochgeladen. Du kannst natürlich auch hier wieder ein neues Bild hochladen genauso wie bei Seiten, Beiträgen und Produkten auch.
Mit einem Klick auf den Aktualisieren Button wird die Kategorie aktualisiert und das Kategoriebild sollte vorn angezeigt werden.

Ich empfehle Produktkategorien weise anzulegen und für jede Kategorie auch ein Bild festzulegen, und wenn es nur ein Produktbild ist, denn teilt man die Kategorie auf sozialen Netzwerken, wird genau dieses Bild angezeigt und ein Beitrag mit Bild ist eben viel ansprechender als ein Beitrag ohne Bild.
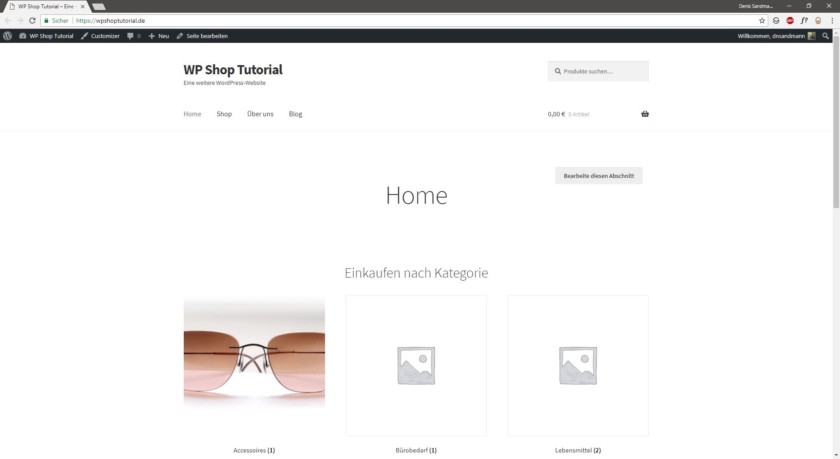
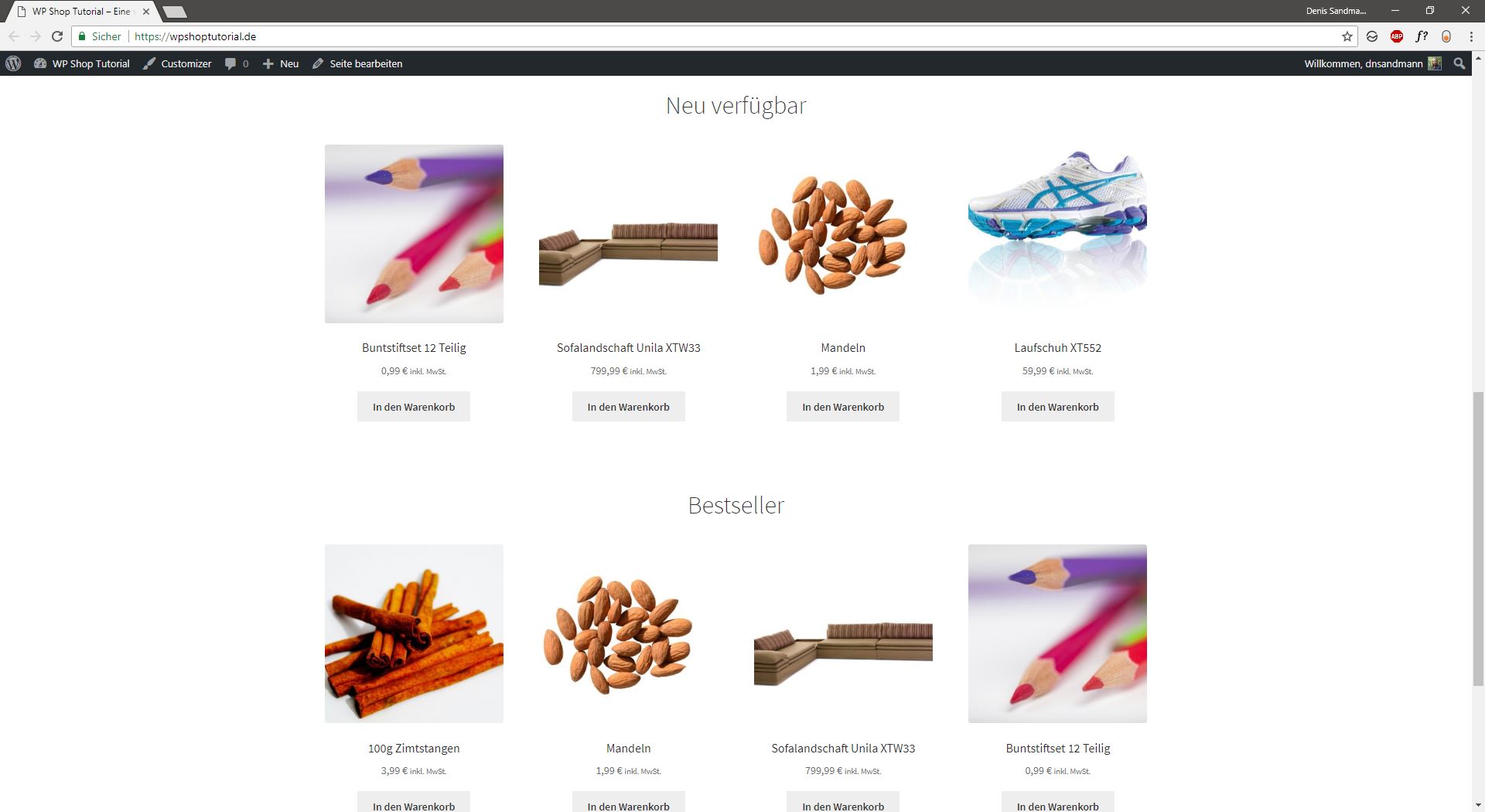
So sieht die Startseite dann aus, wenn man ein Bild für jede Kategorie festlegt:



Sidebar Design einstellen
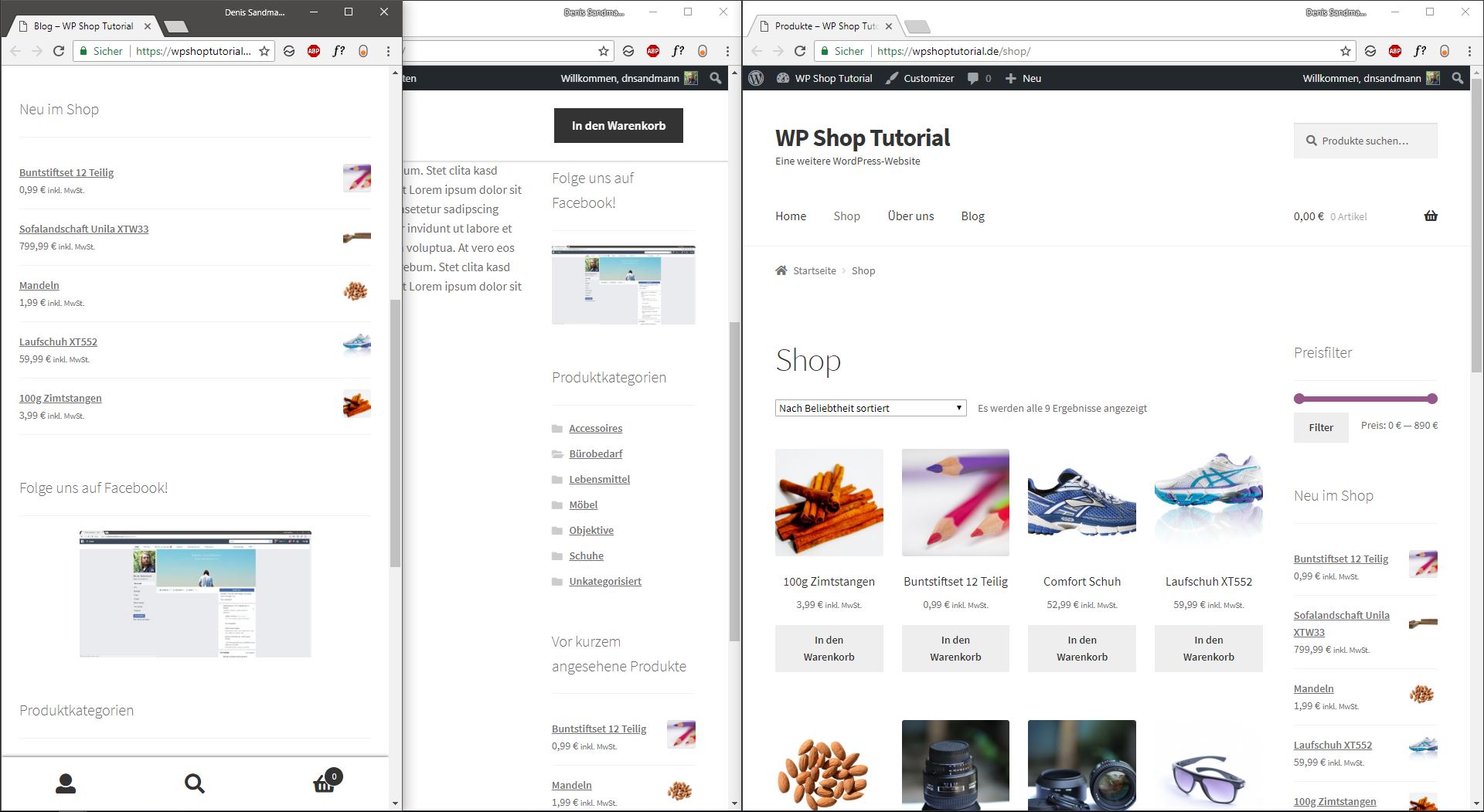
Ein weiterer wichtiger Teil des Onlineshops ist die Sidebar mit den Widgets. Diese wird auf der Blogseite und auf den Produktseiten angezeigt. Also ist es eine gute Idee ein paar Informationen in die Sidebar zu legen und sei ansprechend zu gestalten.
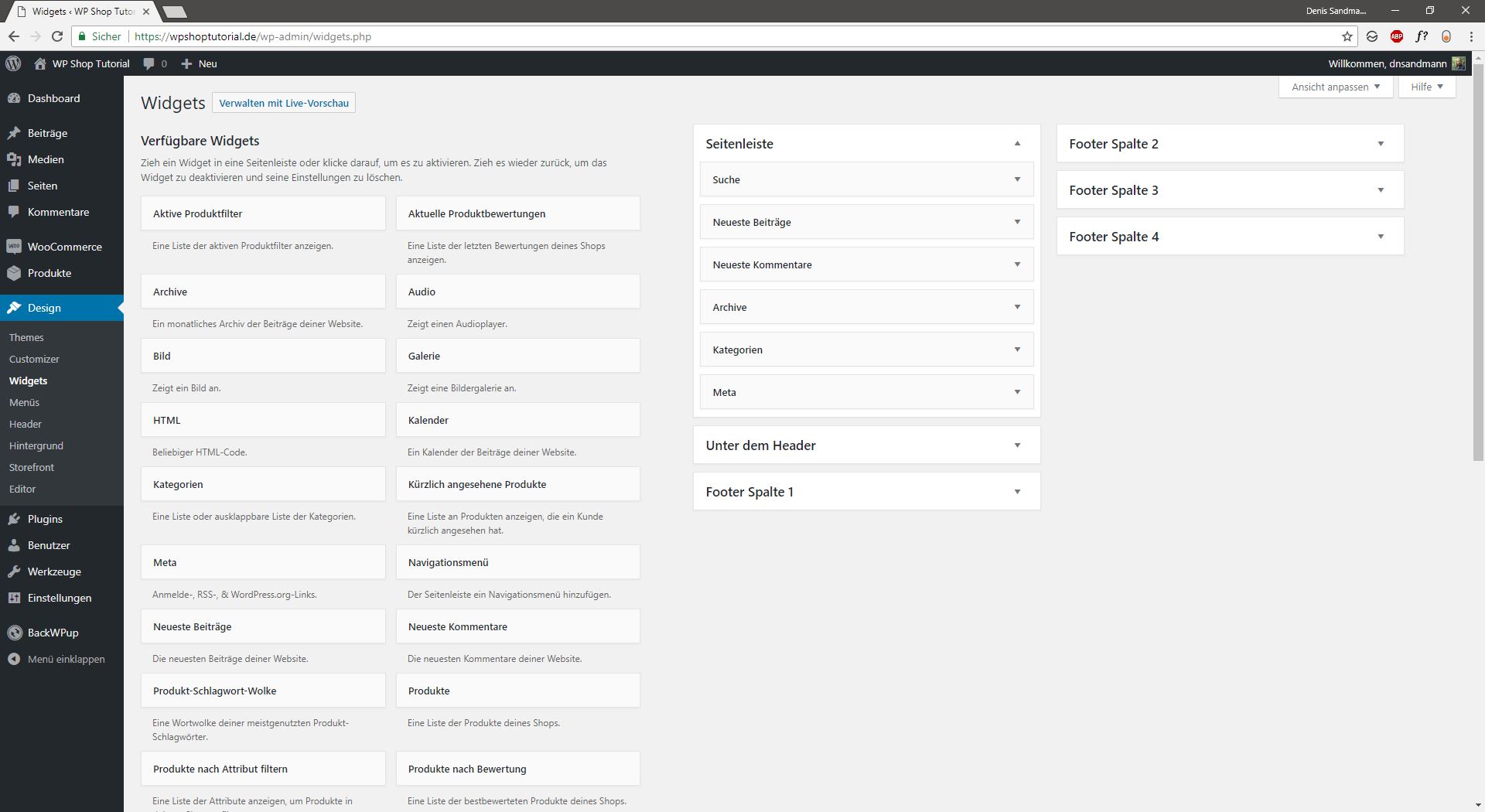
Die Einstellungen für die Sidebar findet man im WordPress Backend unter Design -> Widgets. Dort werden auf der rechten Seite die verschiedenen Sidebars angezeigt und auf der linken Seite findet man die verfügbaren Widgets.

Beim Storefront Theme gibt es folgende Sidebars:
- Seitenleiste (Blog & Produktseiten)
- Unter dem Header
- Footer Spalte 1
- Footer Spalte 2
- Footer Spalte 3
- Footer Spalte 4
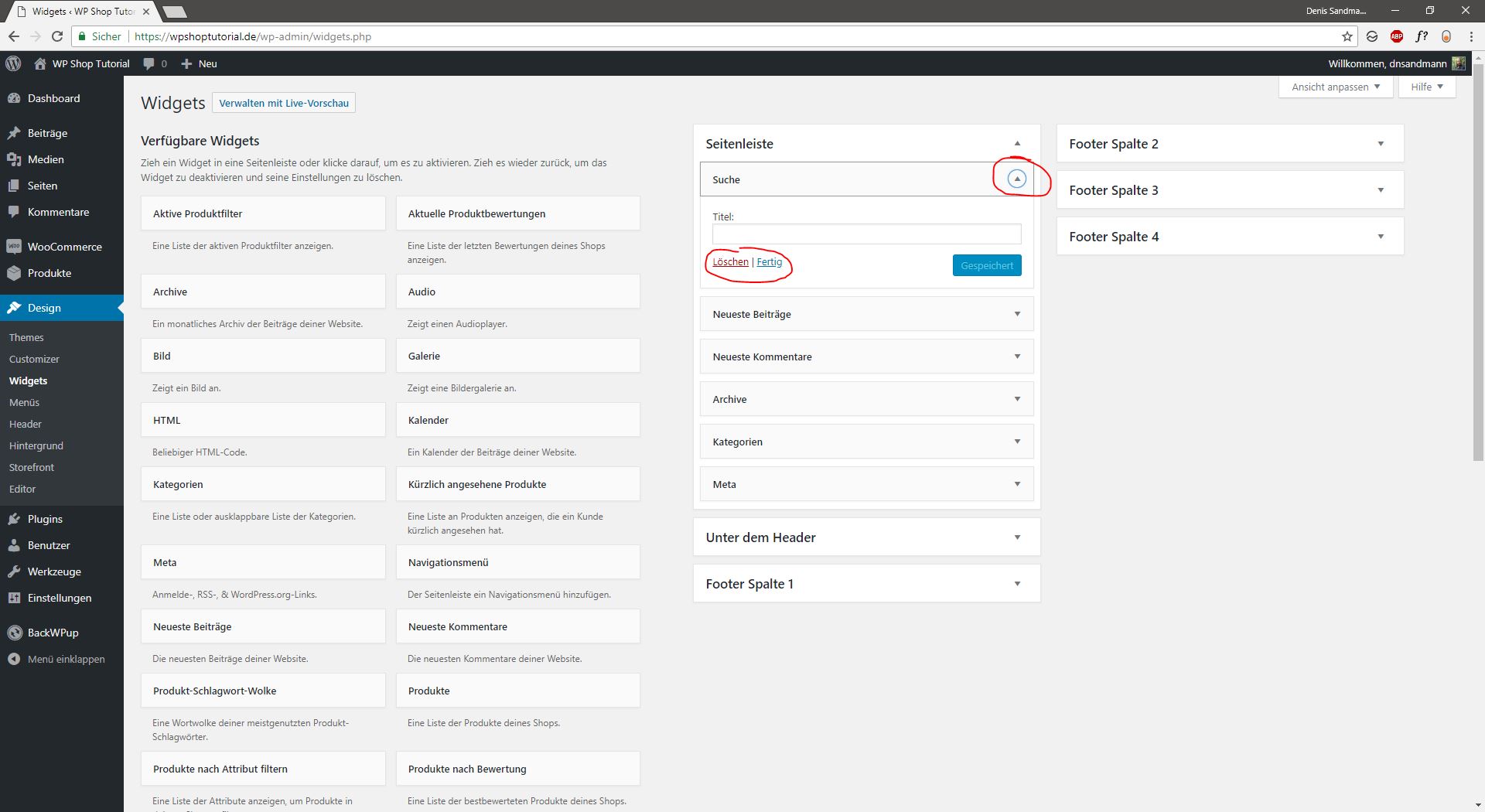
Ich werde zunächst einmal alle vorhandenen Widgets löschen. Die Benutzeroberfläche hier funktioniert hier ähnlich wie bei der Menueinstellung. Ein Klick auf das Widget offenbart neue Optionen. Das Widget kann bearbeitet, gelöscht oder gespeichert werden. Wie gesagt, ich lösche zunächst einmal alle Widgets.

Bevor man jetzt wild draus losgeht, sollte man vielleicht kurz darüber nachdenken, welche Widgets für den Blog und Shop Bereich interessant sind. Im Blog werden höchstwahrscheinlich Artikel über die eigenen Produkte veröffentlicht, deshalb würde ich in meinen Augen Sinn machen, wenn man in der Sidebar einfache Optionen zur Produktnavigierung einträgt. WooCommerce bringt für diesen Zweck schon eine Handvoll fertige Widgets, die man nur noch einfügen, muss mit und genau die werde ich jetzt auch eintragen.
Ich füge diese Widgets via Drag & Drop in folgender Reihenfolge ein:
- Produkte nach Preis filtern
- Produkte
- Text
- Produktkategorien
- Kürzlich angesehene Produkte
- Neuste Beiträge
Ich denke, die meisten Widgets erklären sich von selbst und ich muss das hier nicht weiter ausführen. Es lohnt sich aber, sich mal selbst etwas mit den einzelnen Einstellungen zu beschäftigen. Ich empfehle einfach, diesen Bereich der Website nicht leer zu lassen.
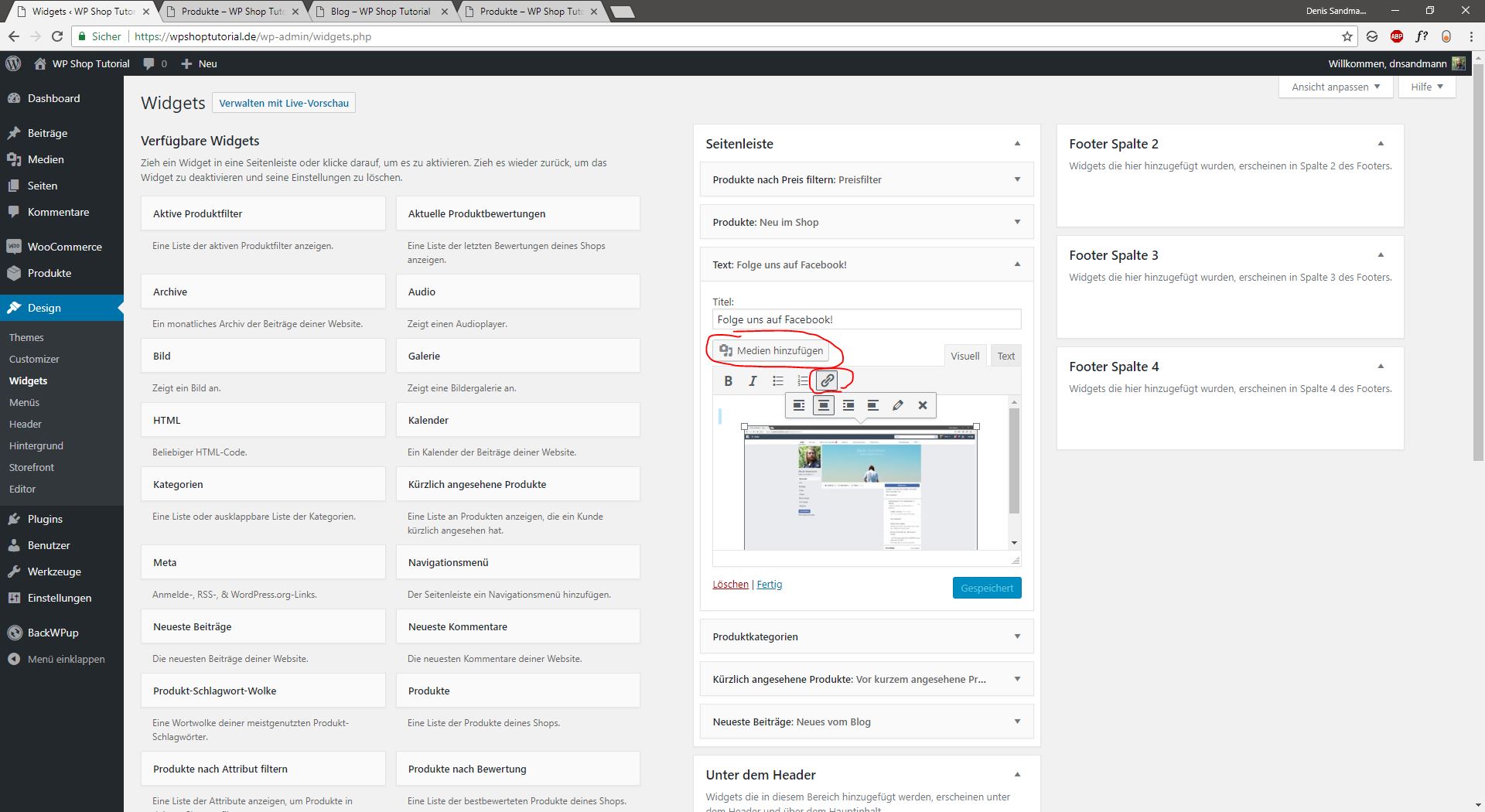
Das mächtigste aller Widgets ist das Text-Widget. Mit dem Text-Widget bekommen man im Prinzip den WordPress Editor im Mini-Format für die Sidebar. Hier kann man letztendlich reinschreiben, was man will. Eigene Verlinkungen, Bilder, GIFS, Werbeanzeigen, HTML und Javascript, ja so ziemlich alles ist möglich.
Ich nutze das Text-Widget in diesem Fall, um einen Aufruf zum liken einer Facebook Seite zu gestalten.
Dazu klicke ich im Widget auf Medien hinzufügen, lade ein Bild von meiner Facebook Seite hoch und setze mit dem Ketten-Icon einen Link zur Facebook Seite. Ich empfehle ausgehende Links, also Links, die auf eine andere Website zeigen, immer im neuen Tab zu öffnen. Das hat den Grund, dass man selbst als Seitenbetreiber ja den Besucher behalten möchte. Bestenfalls kommt dieser nach Liken der Facebook Seite zurück und stöbert noch weiter im Shop.

Das Textwidget funktioniert eigentlich genauso wie der Produkt oder Beitagseditor. Natürlich kann man hier auch jedes andere Bild eintragen und verlinken. Die Möglichkeiten sind unendlich!
Die einzelnen Widgets sollten jetzt noch gespeichert werden und dann kann man mal einen Blick ins Frontend werfen. Mit einem Klick auf das Haus in der Admin Leiste oben, gelangt man zur Startseite. Dort Navigiere ich einmal zum Shop, zu einem Produkt und zum Blog.

Wie man sehen kann, ist das Preisfilter Widget nur auf den Seiten zu sehen, an denen es auch eingesetzt wird. Die Widgets sind dynamisch und verändern sich, wenn der Shop sich verändert.
So wird z. B. sobald ein neuer Beitrag auf dem Blog veröffentlicht wird, auch das Sidebar Widget aktualisiert. Man kümmert sich also einmal um die Sidebar und dann meist nie wieder.
Weitere mögliche Einstellungen
Wir sind fast fertig mit den Designeinstellungen. Es gibt bei Storefront noch viele Möglichkeiten das Shopdesign weiter anzupassen. Am besten ist es, wenn du mal einen Blick in den Customizer wirfst. Hier lassen sich noch Farben anpassen, ein Logo hinzufügen usw. Ich werde später in dieser Artikelreihe bestimmt noch auf das ein oder andere eingehen, aber am besten lernt man, indem man einfach mal selbst rumprobiert.
Rechtstexte verlinken
Eine Sache fehlt noch, um das Design vorerst abzuschließen. Die Rechtstexte müssen ordnungsgemäß auf der Seite verlinkt werden.
Der Gesetzgeber verlangt, dass die Seiten Impressum, Datenschutz und Disclaimer von jeder Seite aus erreichbar sind. Jetzt kann man es sich natürlich einfach machen und diese Seiten einfach in das Menu legen. Aber ich finde man sollte diesen wertvollen Bereich der Website nicht mit Rechtstexten belegen.
Ich empfehle daher die Rechtstexte in die Fußzeile zu legen. Da gibt es 2 Möglichkeiten. Zum einen kann man sich die Mühe machen und die footer.php Datei des Themes überarbeiten und die Links direkt in den Code schreiben. Die andere Möglichkeit wäre, bei einer vorhandenen Fußzeilensidebar die Links als Text-Widget in die Fußzeile zu legen und genau das zeige ich jetzt.
Also wieder zurück zu den Widget-Einstellungen unter Design -> Widgets.
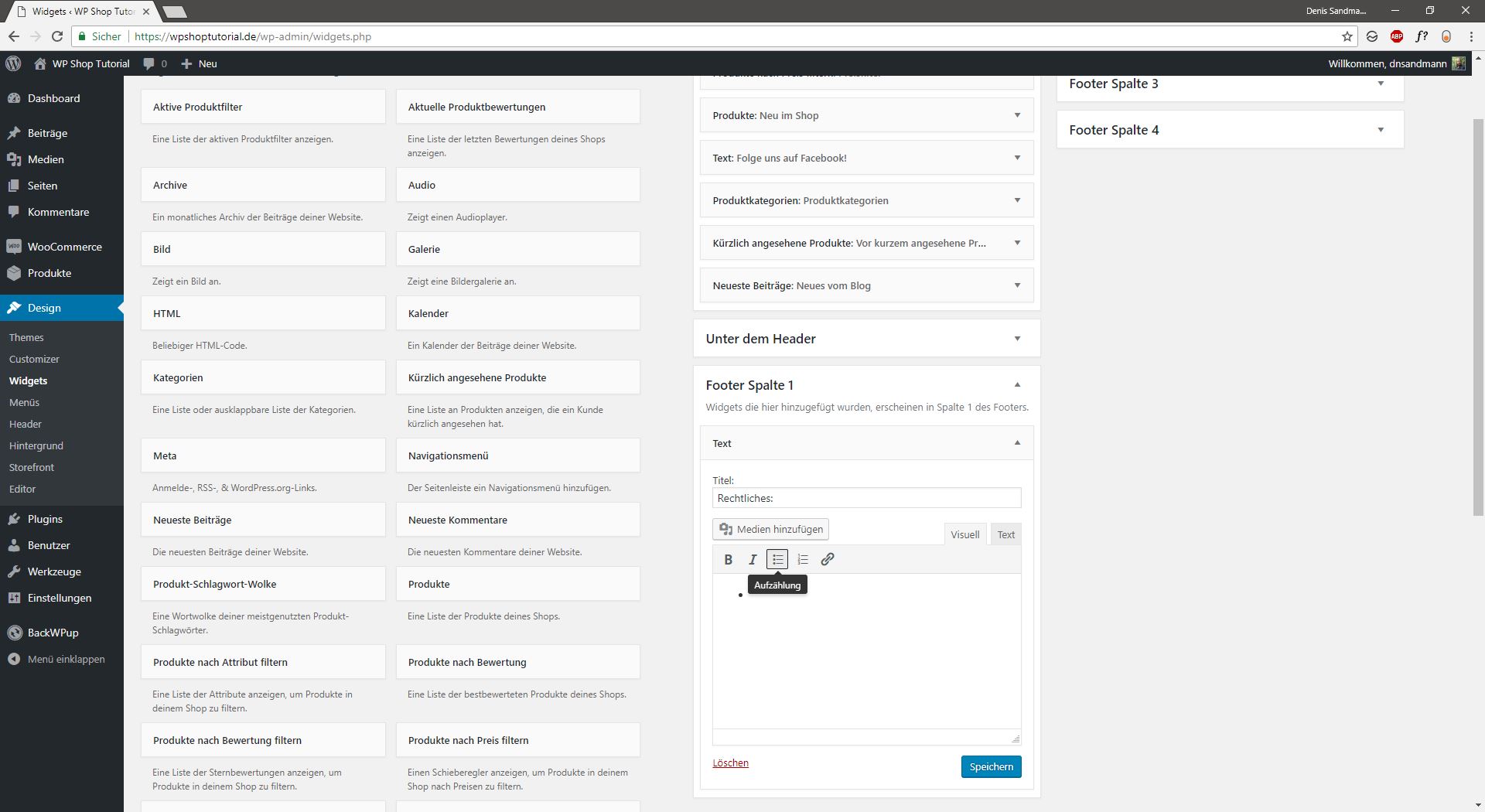
Für die Fußzeile sind dort 4 Sidebars. Ich werde zunächst ein Text-Widget in die Footer Spalte 1 legen.

Ich füge eine Überschrift hinzu und schreibe dann zunächst meine Links als ungeordnete Liste auf. In WordPress wird diese auch Aufzählung genannt.
Meine Liste enthält folgende Seiten:
- Impressum
- Datenschutz
- Disclaimer
- Allgemeine Geschäftsbedingungen
- Versand und Rückgabebedigungen
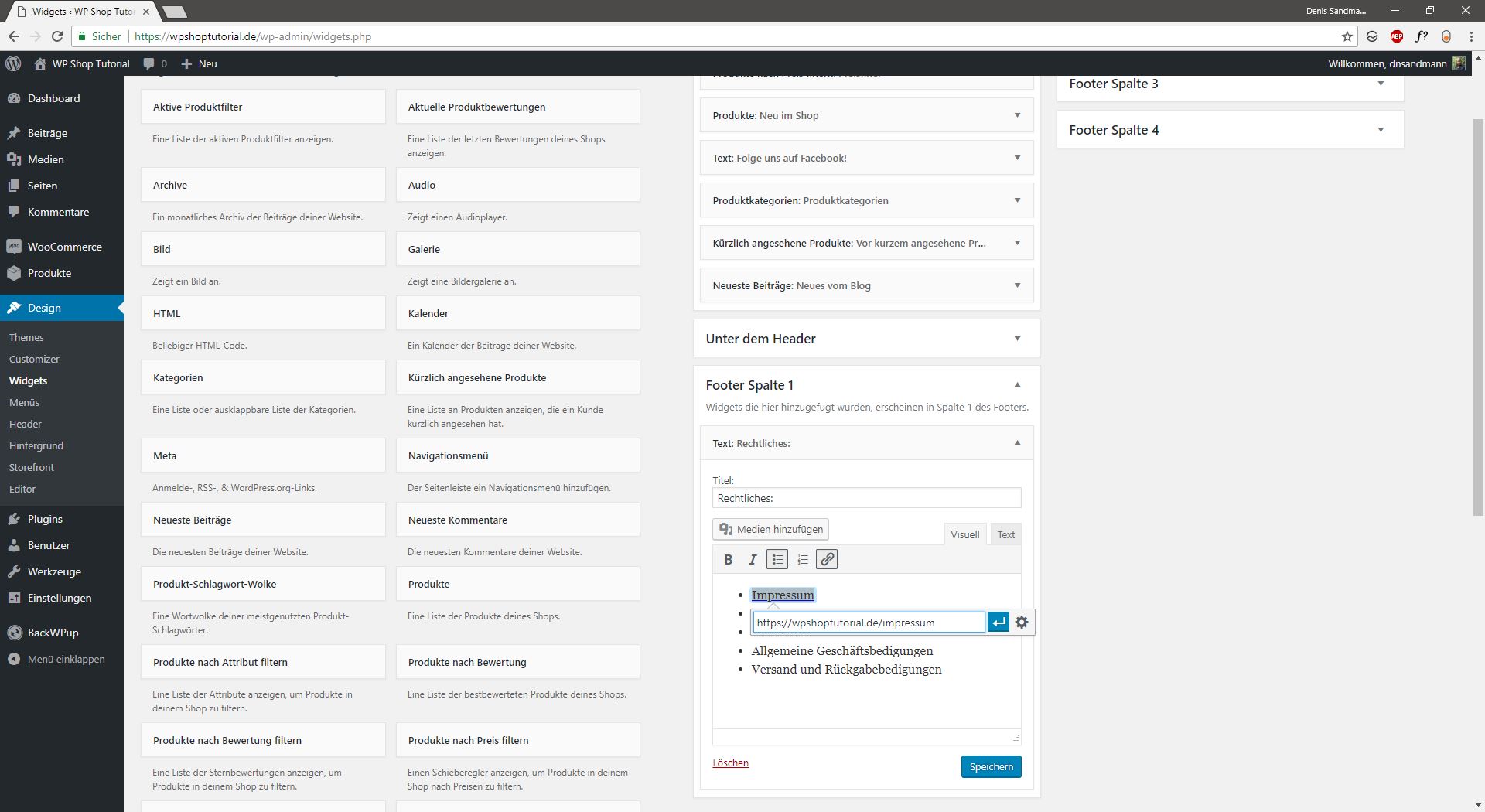
Dann markiere ich ein Wort und klicke auf das Ketten-Icon. Man sollte jetzt die URL der entsprechenden Seite eintragen. Mit einem Klick auf das Zahnrad, kann man auch nach der entsprechenden Seite suche und direkt einfügen. Ich arbeite lieber mit Links und schreibe direkt den Links zur Seite rein.

Sind alle Links gesetzt, einfach auf den Speichern-Button klicken und dann kann man einen Blick auf die Startseite werfen.

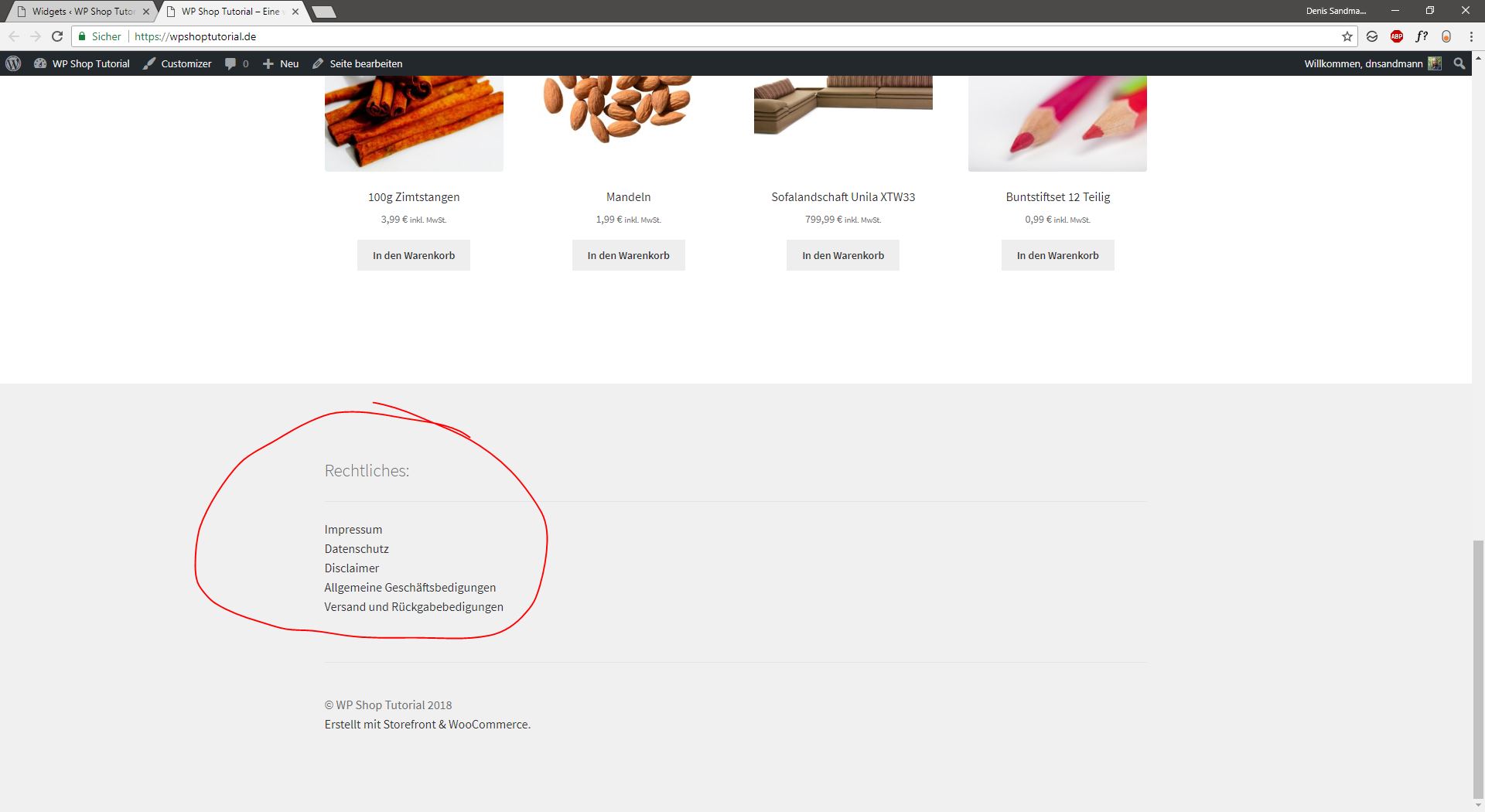
Unten in der Fußzeile sollten nun die Links zu sehen sein. Die Seite für die AGB wurde noch nicht erstellt, aber das ist kein Problem, denn man kann Links auch setzen, wenn die Seite noch nicht existiert. Man muss nur drauf achten, dass man dann später den Permalink der Seite auch so setzt, dass er zum Link im Widget passt.
—
Das war es so weit mit den WooCommerce Designeinstellungen. Wie gesagt, es gibt noch viele Dinge, die man tun könnte, aber ich möchte hier nur die wichtigsten Werkzeuge vorstellen und lade dich dazu ein, selbst etwas an den Einstellungen herumzuschrauben.
Ich mache jetzt noch ein Backup der bisherigen Änderungen und setze mich dann an den nächsten Artikel. Dort geht es um ein paar Grundlagen zur Suchmaschinen- und Ladezeitoptimierung für deinen WooCommerce Shop. Ein wichtiges Thema, das du nicht verpassen solltest. Hier gehts zur Kurs-Übersicht.
